Our recent articles
Load Previous Posts

Introduction Integrating electronic signing in a website is not always so easy. If you ever get tired of spamming users who already have an overflowing mailbox with DocuSign emails, then you have landed on the right article. Let me show you…
Continue reading →
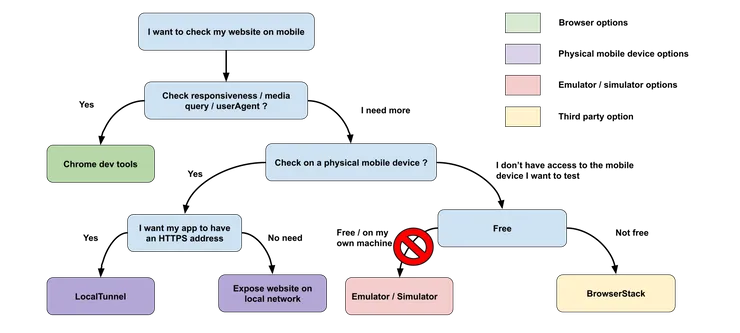
At Theodo, we develop solutions for both mobile and desktop. Most of the time we use the chrome device toolbar to see the visual rendering of the website when we develop in the local environment. Then when the code is…
Continue reading →
As a software developer, I often hear that No-Code is the future of app development. That in a few years, automatically generated code will replace all the frameworks that we currently have. With my young experience in this field I'm quite…
Continue reading →
At Theodo, our aim is to build reliable and fast applications for our customers. Some of our projects include improving the performance of already existing applications. During one of these missions, we managed to reduce the bundle size of all…
Continue reading →
I discovered DynamoDB a few months ago, in the context of a very high traffic web application built using the Serverless Framework. DynamoDB - as well as Single-Table design - was fairly new to me, and I quickly noticed that…
Continue reading →How I managed to choose a performant icon system adapted to a Next.js project with styled-components. Almost every website uses icons in order to quickly guide users or to improve the aesthetics of the page. Usually, designers can export icons to SVG…
Continue reading →
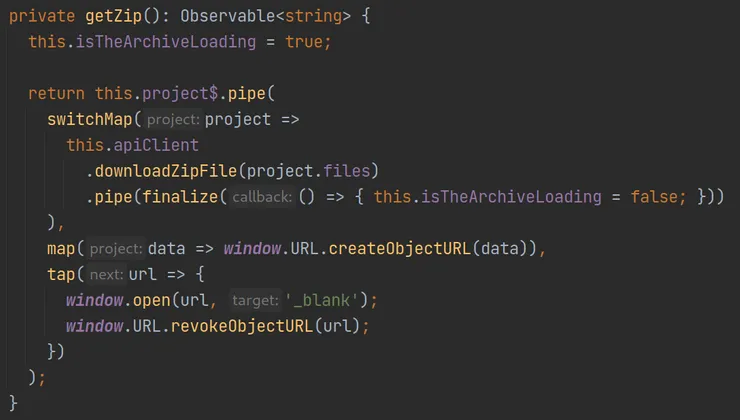
Recently on a project of mine, I was presented with a problem: I needed to allow our users to download a ZIP archive of files from our back-end, based on complex authorisation rules, following a four-step process:The front-end would call the back-end…
Continue reading →
At Theodo, we have multiple projects using Angular and we are currently focusing on building more accessible websites. (learn more about a11y) We had an experience with Axe and jest-axe on other React projects, and we wanted something similar for Jasmine,
Continue reading →The React Native Guide I Wish I Had! - Part 1: Environment and Stateless Components
Benjamin Gowers9 min read

During my first week at Theodo, I had a lot to learn about the main technologies used within the company. I focused my attention on learning to build a simple React Native application using Typescript and Redux.Quick Links → Part 1…
Continue reading →The React Native Guide I Wish I Had! - Part 2: Redux and Stateful Components
Benjamin Gowers11 min read

This article takes you through a crash course of redux implementation, as well as adding it to your Todos application.Quick Links → Part 1 - focuses on setting up your environment for react native, typescript and redux, as well as creating…
Continue reading →