Improve accessibility on your Angular Apps with Jasmine and Axe
Albéric TrancartEmyly Vo2 min read

At Theodo, we have multiple projects using Angular and we are currently focusing on building more accessible websites. (learn more about a11y)
We had an experience with Axe and jest-axe on other React projects, and we wanted something similar for Jasmine, the test framework on the Angular project.
What is Axe
Axe is an open source accessibility testing engine by Deque. It can automatically find about 30% of accessibility defects, such as missing labels on inputs, missing alt on images, …
We found some tests examples with Jasmine in the Axe documentation but it did not seem as straightforward to use as jest-axe. So we decided to solve this problem and make an open source matcher for Jasmine
How to use jasmine-axe
Here is an example on how to use jasmine-axe:
import { TestBed } from "@angular/core/testing";
import { FormsModule } from "@angular/forms";
import { axe, toHaveNoViolations } from "jasmine-axe";
import { FormComponent } from "./form.component";
describe("FormComponent", () => {
beforeEach(() => {
TestBed.configureTestingModule({
imports: [FormsModule],
declarations: [FormComponent],
});
TestBed.compileComponents();
jasmine.addMatchers(toHaveNoViolations);
});
it("should pass accessibility test", async () => {
const fixture = TestBed.createComponent(FormComponent);
expect(await axe(fixture.nativeElement)).toHaveNoViolations();
});
});
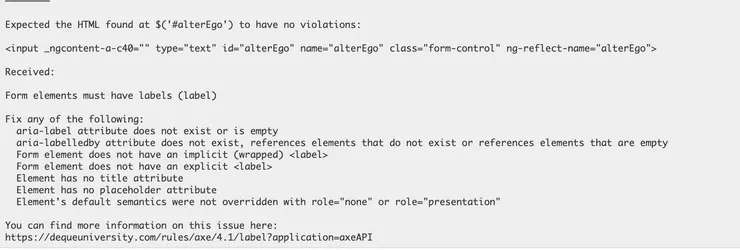
Axe will find the violations and suggest solutions to fix them.
 A violation was found in a component: Axe suggests some solutions to fix it.
A violation was found in a component: Axe suggests some solutions to fix it.
We cannot rely only on those tests for ensuring full accessibility of a website, but it allows us to automate some checks and catch common errors.
We are eager for feedback so try it on your Angular project and tell us if it helped your team improve accessibility!