Deploy your JAMstack app to Netlify in one click from your smartphone
Matthieu Auger2 min read

A few weeks ago, Nicolas and I launched https://jamstack.paris, a JAMstack website powered by GatsbyJS and hosted on Netlify.
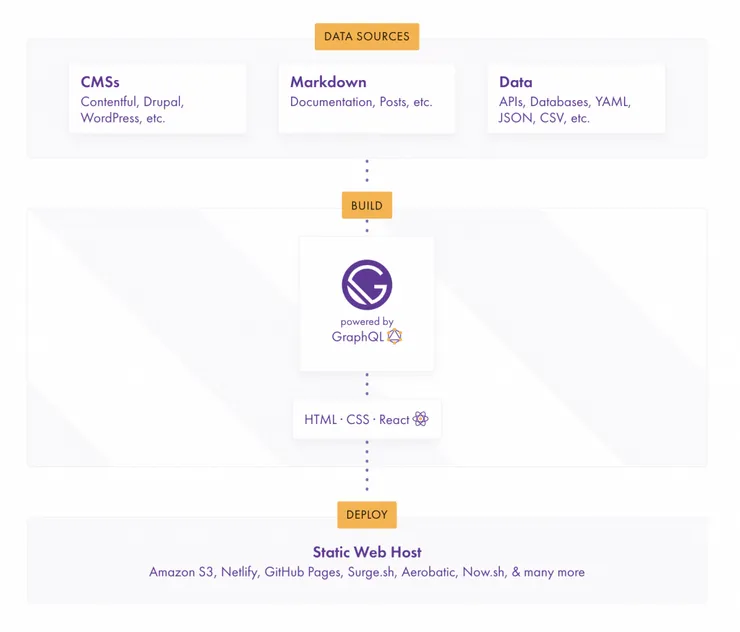
JAMstack applications deliver static websites to end-users with the benefit of high performance and CDN ease and still allow dynamism by sourcing content or data during build time.

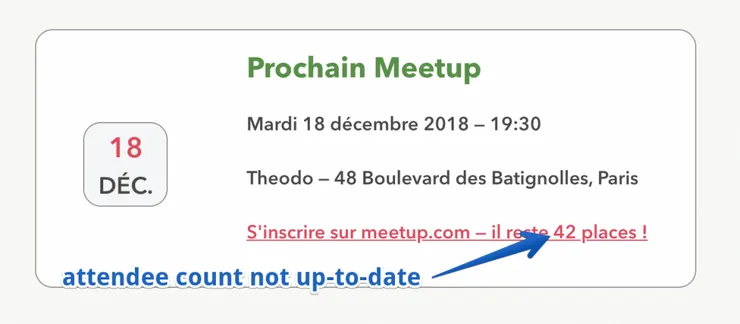
On https://jamstack.paris for example, we collect the number of attendees for our events using Gatsby Source Meetup plugin and this happens on build time.
The drawback of this dynamism-on-build approach is that our website may be not synced with real count of attendees until we build the site again.

So, we wanted a quick way to build the site on Netlify with a simple button on our smartphones, and you can have the same setup in less than five minutes, let’s go 🚀.
Claim your build hook on Netlify
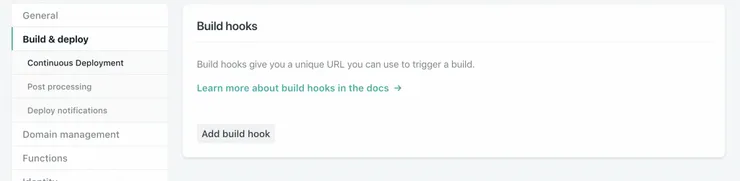
Head on _Settings > Build & Deploy > Build hooks _section on your Netlify dashboard and hit the “Add build hook” button.

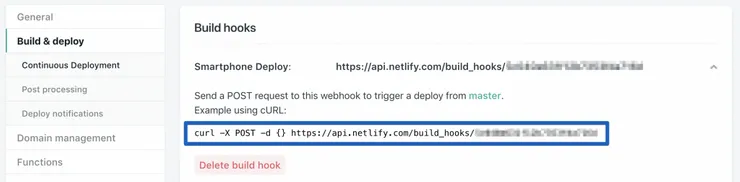
Give an explicit name to your hook, for example Smartphone Deploy and copy the curl request Netlify provides to you.

Send the build request from your phone
Now we want to sent this build request from our phone.
You are on android 👾
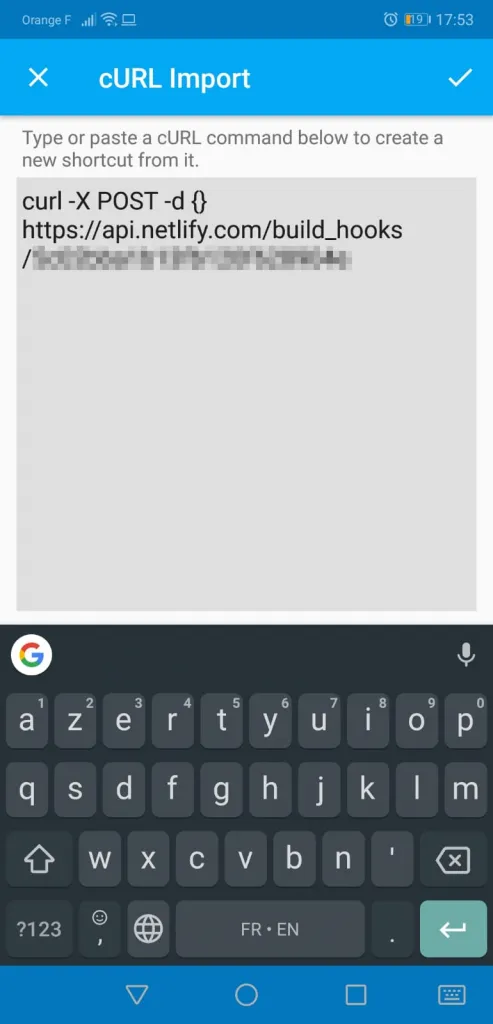
HTTP Request Shortcuts application is doing exactly that and requires no permissions on device, which is good in terms of privacy.


You are on iOS 🍏
The native Shortcuts application does the job. Head to the app and create a new shortcut. You will need two actions:
- URL
- Get Contents of URL
Paste the URL from Netlify (without curl) in the field of the first action.
The second action is also really easy to setup. Just open the Advanced options and change the Method to POST.
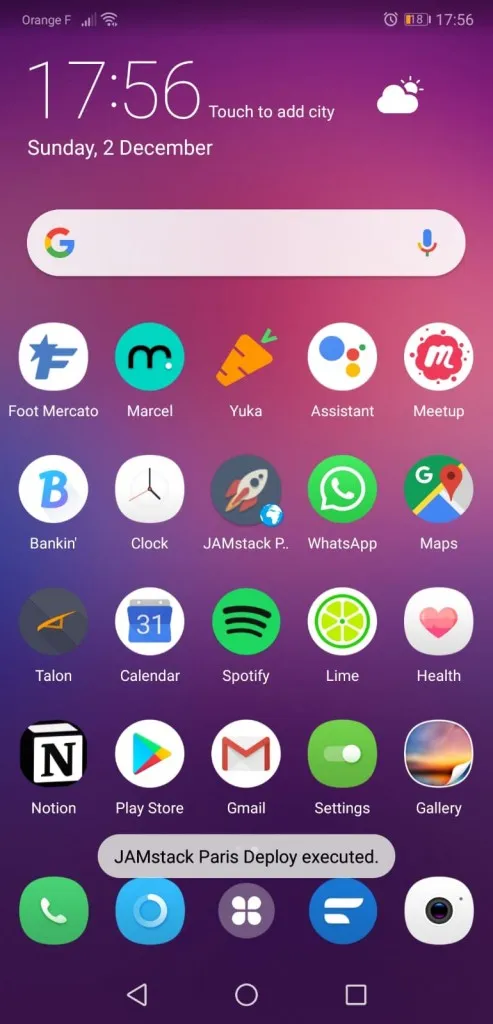
Hurray! Now we can deploy from our smartphone’s homescreen 🚀
If you have any suggestions or questions, feel free to add them in the comments. And if you want to speak about JAMstack in Paris, we’d love to get in touch with you. First meetup gathering in Paris on December 18th