Our recent articles
Load Previous Posts

Following our introduction to the Electron framework, this article wants to give you the tools to develop and serve a real, complex application to your users, regardless of their platform. To illustrate this article, we enriched our electron-boilerplate repository. You can checkout…
Continue reading →
This is a quick tutorial showing how you can develop a simple and reusable component using ReactJS. The need We want a component that can display a quiz. We need to display a question, allow the user to select one or more answers,
Continue reading →
Electron, formerly known as Atom Shell, is an awesome framework that lets you develop and build applications for all operating systems as seamlessly as possible! Here is how we started working with it and appreciating it! How we came across Electron At…
Continue reading →Paris Devops Meetup : Comment partager la culture Devops au sein de son entreprise ?
Tristan Pouliquen4 min read

This blog post is in French as the event it relates to is French-only.Comme tous les premiers mardi du mois, le groupe Paris Devops a organisé son meetup, cette fois-ci dans les locaux de Dailymotion. Paris Devops est un groupe…
Continue reading →
As a developer, you get to debug your code very often. In JavaScript this is donein the browser. Each browser having a different debugger, you may find out somebetter than others but the truth is they are all very handy.
Continue reading →
Sourcing candidates for recruitment, managing your online reputation, populating databases... did you ever dream about a tool that does all these repetitive and boring tasks for you? 1. profilr.co This app uses Google search engine to generate advanced search among thousands of…
Continue reading →Warming up Varnish4 cache
Raphaël Dubigny2 min read
Caching data with varnish allows to deal with heavy data traffic at a limited cost.The question is, how can I serve fresh data even if no one have requested them recently? The solution is to request your cache regularly.This is…
Continue reading →
The new Travis Docker infrastructure Late December 2014, Travis announced the implementation of their new infrastructure based on Docker containers in order to improve build capacity, build start time, and resources usage. You can learn more about it on this very…
Continue reading →
Trusting your dependencies a bit too much? I just attended a great keynote at Velocity 2015 in Amsterdam, by Guy Podjarny (@guypod) and Assaf Hefetz, founders of Snyk.io, a tool in beta which was just unveiled. The keynote highlighted how most…
Continue reading →
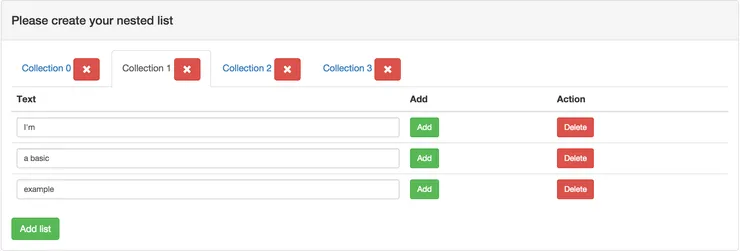
Each time you use form collections in Symfony, you need to write some JavaScript. The cookbook If you don't know what form collections are you won't be interested in this article now. However you can read the cookbook out of curiosity and come back read this article…
Continue reading →