Boost Your Next.js Commerce with Sylius: Introducing Sylext
Charles DUVIGNEAU3 min read

If you are a PHP developer looking to create a fully customized e-commerce website, we recommend using Sylius as your e-commerce solution. With its modular and decoupled architecture, Sylius makes it effortless to integrate with third-party services and extend its functionality using custom code.
For the front-end, Next.js Commerce, built on top of the Next.js framework, provides an excellent choice. It offers server-side rendering (SSR) capabilities, improving SEO and enhancing user experiences. Next.js Commerce is also highly customizable, allowing businesses to tailor the platform to their specific needs due to its modular architecture.
While Next.js Commerce released Next.js Commerce v2 with Shopify as the provider, the first version remains available and allows you to choose any provider you desire.
That’s why we are excited to introduce Sylext, our Sylius provider for Next.js Commerce v1 providing a comprehensive Sylius integration for your Next.js storefront.
Let’s explore its capabilities.
Why Sylius?
Sylius is a PHP-based e-commerce solution that offers a wide range of features, including:
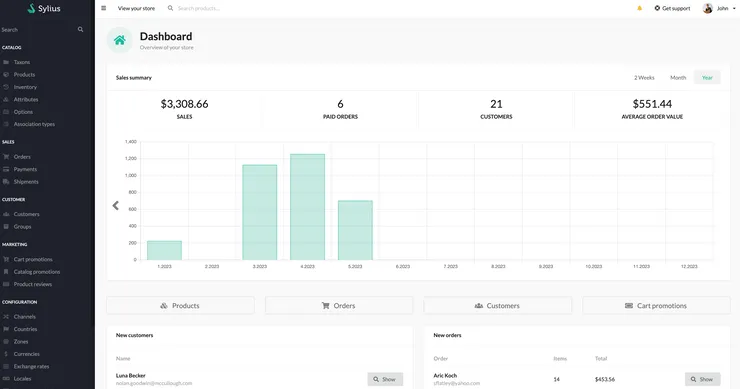
- A customizable back-office
- A REST API
- A large community of contributors
 Sylius is an out-of-the-box solution that can be easily extended to meet your specific needs. It is also highly scalable and can be used to build e-commerce websites of any size. It is a great choice for businesses looking to create a fully customized e-commerce website.
Sylius is an out-of-the-box solution that can be easily extended to meet your specific needs. It is also highly scalable and can be used to build e-commerce websites of any size. It is a great choice for businesses looking to create a fully customized e-commerce website.
Even if Sylius also offers a front-end solution, we recommand to use it with a headless architecture. That’s why we decided to create a connector between the two solutions.
Features
With this connector, you’ll reach a fully integrated Next.js Commerce storefront powered by Sylius. It includes the following features:
- Homepage
- Product list page
- Search functionality
- Categories
- Functional cart
- Customer Authentication
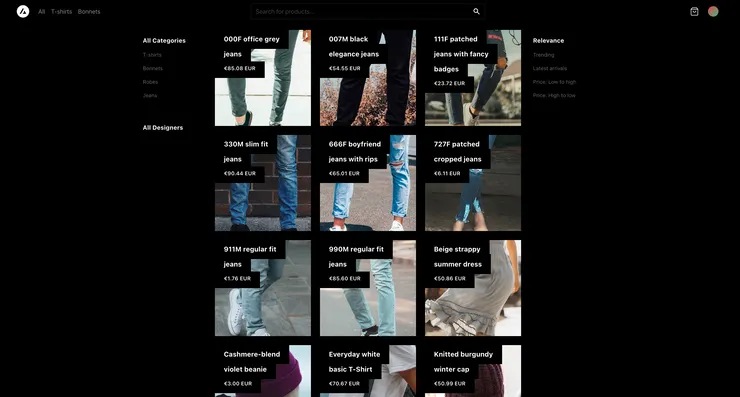
No additional configuration is required to get started. The product listing page, as shown below, is readily available:

Getting Started
To use this connector, you’ll need a Sylius instance, either in the cloud or self-hosted. Then follow the instructions in this repository to configure your Sylius Project.
Clone the Sylext Provider repository and install its dependencies using yarn (or your preferred package manager).
Create a .env file within the site folder using the provided .env.template file. Set the values for NEXT_PUBLIC_SYLIUS_API_URL and NEXT_PUBLIC_SYLIUS_ALLOWED_IMAGE_DOMAIN to match your Sylius instance. For local development with Sylius running on localhost:8080, configure the values as follows:
COMMERCE_PROVIDER=@vercel/commerce-sylius
NEXT_PUBLIC_SYLIUS_API_URL=//localhost:8080
NEXT_PUBLIC_SYLIUS_ALLOWED_IMAGE_DOMAIN=//localhost
Once your Sylius server is running, start the project using yarn dev.
Enjoy the Benefits
By following the installation steps outlined above, you’ll have your e-commerce website up and running in minutes. This solution offers numerous benefits, including a headless architecture, improved SEO capabilities, and simplified customization options.
To learn more about building scalable and high-performing e-commerce websites, check out our article on the pros and cons of MACH architecture.
Stay tuned for our upcoming release of a new version of this connector, compatible with Next.js Commerce v2. Elevate your e-commerce experience with Sylext!