Building Whitelabel Mobile Apps: A Comprehensive Guide of Technical Considerations
Mo Khazali9 min read

Introduction
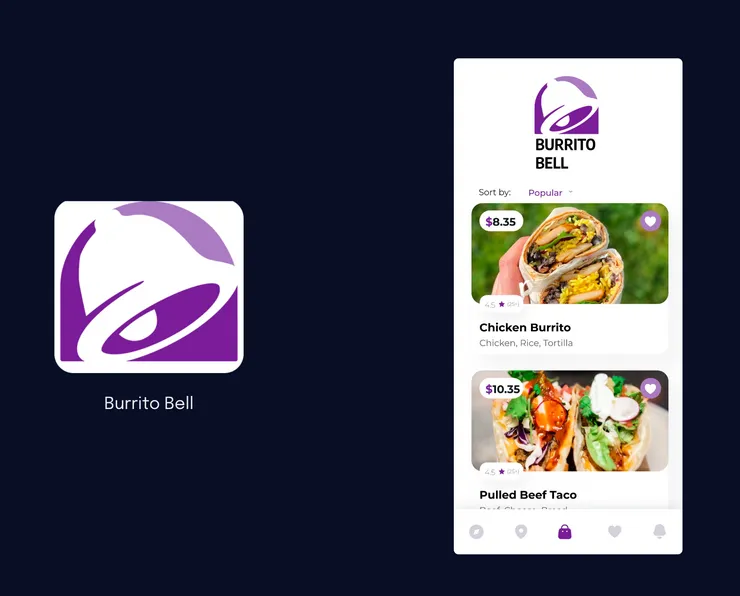
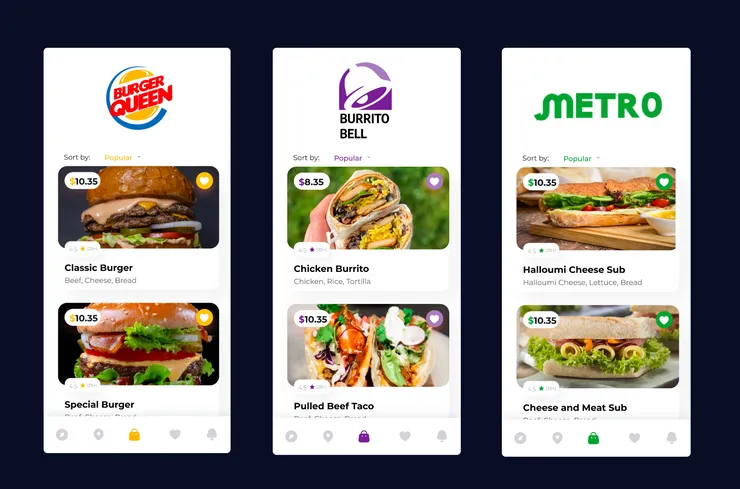
Imagine this scenario: You’ve just joined as a lead engineer at Burrito Ring, an international chain of average tasting TexMex fast food. Your first project is to develop a mobile app that allows users to view the menu, check allergens, and order food within the restaurant. After six months of hard work, the app is rolled out, and everyone is happily enjoying their burritos.

However, management at Burrito Ring suddenly announces their plans to diversify and launch a new restaurant chain called Burger Queen. Your manager approaches you the next day and asks, “Could we make another app like the one we built for Burrito Ring, but for Burger Queen?” Reluctantly, you agree and start working on the task. Surprisingly, the requirements are quite similar, and you end up copying some code from the Burrito Ring app. Building the Burger Queen app takes only five months instead of six. Success!
But the story doesn’t end there. Management announces yet another brand: Metro, a build-your-own sandwich fast-food chain. Once again, you find yourself building another app, with much of the code being copy-pasted. You heave a sigh of relief, thinking there won’t be any new brands for a while due to the recession.
But then, they come back to you and say, “We want to show our offers to boost sales. Can you roll out this feature to all three apps ASAP?” You estimate that implementing the feature in each app would take around a month, making it a three-month process overall, give or take.
Now you’re faced with a predicament: managing and maintaining three different apps. With each additional brand or app subtype, your workload increases, which becomes a significant risk. Wouldn’t it be great if you had a single app in a single codebase that could be easily customised for each brand and business?

What is Whitelabelling?
Whitelabelling is an approach that involves abstracting the skeleton of your application and producing multiple apps based on that skeleton. These apps can be customised to match the look and feel of each brand while sharing a common codebase. They can display brand-specific data (within certain flexibility restrictions) and be published with different names, icons, and bundle IDs to the app store.
The benefits of using whitelabelling are significant. You gain the ability to create multiple branded apps with a single codebase, allowing for faster development time and more efficient use of resources. It also simplifies the maintenance of the codebase since feature parity is maintained across all apps.
When do you need a Whitelabel app?
Whitelabelling is suitable when the core functionality of your app remains the same across different brands, with minor differences in features. For example, in the case of our food app, the basic features of browsing the menu, placing orders, and viewing allergen information are consistent. Additionally, the UI components should be generic and reusable across different apps, allowing for minimal customisation. Lastly, the backend calls and data shapes should be shared, even if different instances of APIs are used.
Building the App
Creating a Design System
To successfully implement whitelabelling, it’s crucial to have your entire team aligned with this approach. Involving your designers in the process is vital to ensure a cohesive experience. Begin by creating a “Slate” skeleton application that serves as a design system. Define the atoms, molecules, organisms, and layouts that can be shared across apps, and identify the areas of flexibility you want to provide.
When building each app, utilize the same design system while modifying the base-level colors, fonts, and assets to match the brand’s identity. Making tradeoffs regarding customization is important since increasing customizability adds complexity to the codebase.
I’m a mathematician by study, so I like to think of these things as equations 😅. Consider the formula:

Architecture

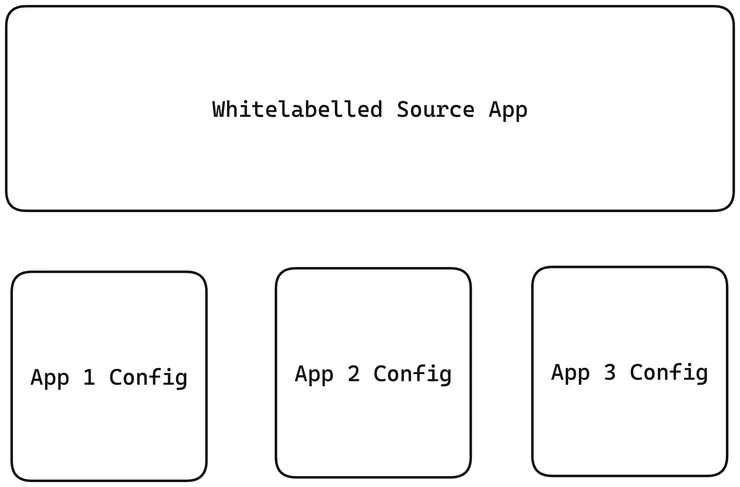
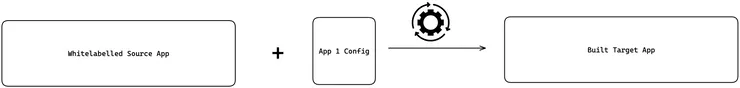
The architecture of a whitelabel app consists of two main components: the whitelabelled source app and configurations for each app that modify it. Additionally, a robust build system is essential for combining these components effectively.
Whitelabelled Source App
The whitelabelled source app encompasses various elements that form the foundation of the app:
-
Business Logic: The logic implementing the common feature set should be consistent across all apps. This ensures that the core functionality of the app remains the same, regardless of the branding.
In the food delivery app, the business logic for placing an order, handling user authentication, and managing restaurant listings should be shared among all the whitelabel apps.
-
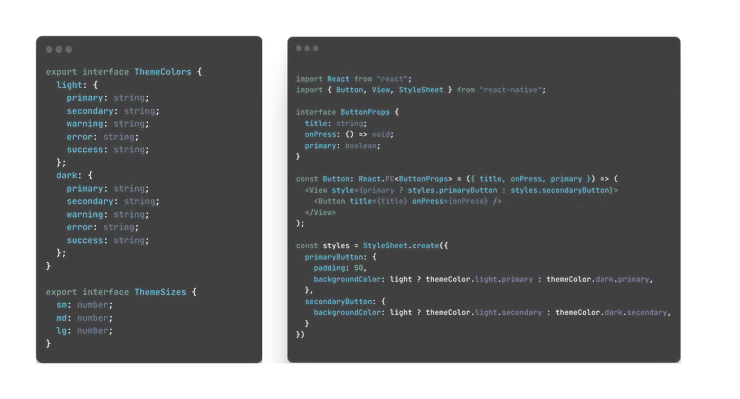
Common Constants, Types, and Configurations: Define common constants, types, and configurations that are shared across all apps. This includes elements such as theme types, universal colours, and design system tokens, ensuring consistent styles and behaviour across different whitelabel apps.
By centralising these common elements, you can easily customise and adapt the app’s appearance and behaviour for each branding.

-
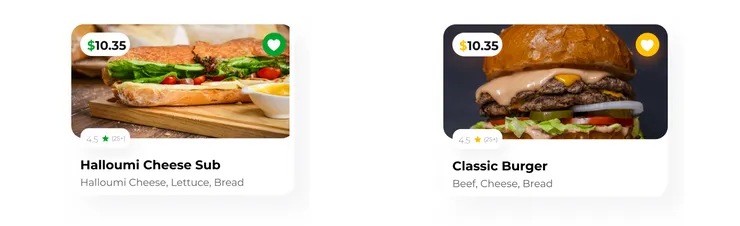
Components: These components should align with the design system and map one-to-one with its elements. They should be designed in a modular and reusable manner to promote consistency, while also leaving room for the branding and customisation.
For example, in a food delivery app, you might have components like
Button,Card, andProductItemthat are used across different screens and can be customised based on the app’s branding.

-
Screens: Common features should have a set of screens that combine components and include the necessary business logic to tie them together. Screens define the structure and flow of the app’s user interface.
Continuing with the food delivery app example, you might have screens like
HomeScreen,RestaurantScreen, andOrderConfirmationScreenthat utilise the components to present the app’s functionality. -
Navigation: It is essential to maintain a core navigation logic across all apps to avoid adding unnecessary complexity. Consider defining a set of modules or features that can be programmatically added or deleted from the app’s configuration.
-
State Management: Abstracting state management and coupling it with the feature set helps maintain clean and modularised code. Libraries like Jotai, MobX, or State can be used to manage the app’s state in a predictable and scalable way.
A nice feature of atomic state management solutions like this are that you can define sub states that correspond 1-1 with your features. For example, with XState, you can create a large global finite state machine, with smaller state machines underneath for each feature.
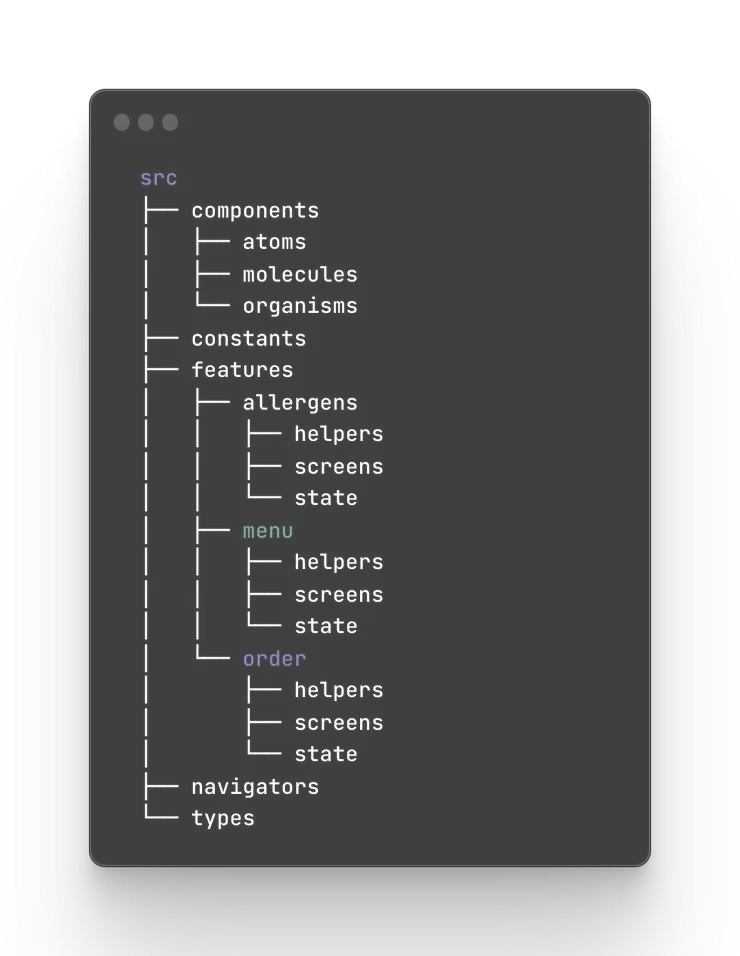
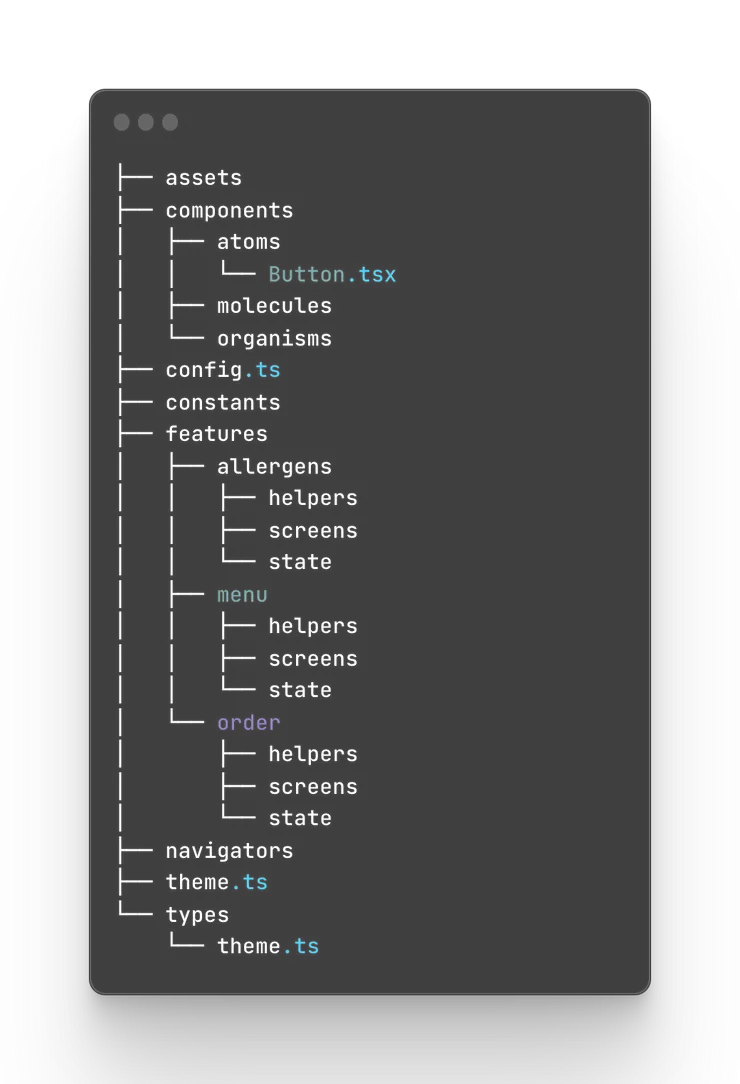
The final folder structure in a sample React Native app would look something like this:

Configurations
The configuration section contains assets, app-specific configurations, themes, and text localisations for each app. These configurations modify the whitelabelled source app to create the desired branding and functionality.
-
Assets: Assets such as icons, images, and fonts will differ between apps. Each whitelabel app may require its unique set of assets to represent its brand identity.
-
App-Specific Configurations: App-specific configurations define parameters like bundle ID, app name, API endpoints, and other settings that are unique to each whitelabel app.
-
Themes: Themes play a vital role in customising the visual appearance of the app. By defining theme types and implementing them consistently, you can easily apply different visual styles to each whitelabel app while maintaining a cohesive user experience.
-
Text Localizations: Text localisations allow you to support different languages or regional variations in each whitelabel app. This ensures that the app’s content can be easily localised to cater to diverse user bases.
Build Tools and Workflow

Building and maintaining whitelabel apps require a robust build system and a streamlined workflow. Here are some important considerations:
-
Build Scripts: Develop build scripts or configuration files that can automate the process of generating different app variants. These scripts should be able to merge the whitelabelled source app with the app-specific configurations, assets, themes, and localisations. Ultimately, this should live inside your CI steps to automate the process.
-
Continuous Integration and Delivery (CI/CD): Implement CI/CD pipelines to automate the build, test, and deployment processes for each whitelabel app. This helps maintain a consistent and efficient workflow, allowing for rapid iteration and delivery of new features or updates.
By following these architectural principles and adopting efficient build tools and workflows, you can create and manage whitelabel apps effectively, offering a range of branded products while minimising development efforts.

Challenges
Some of the challenges and considerations that we faced are the following:
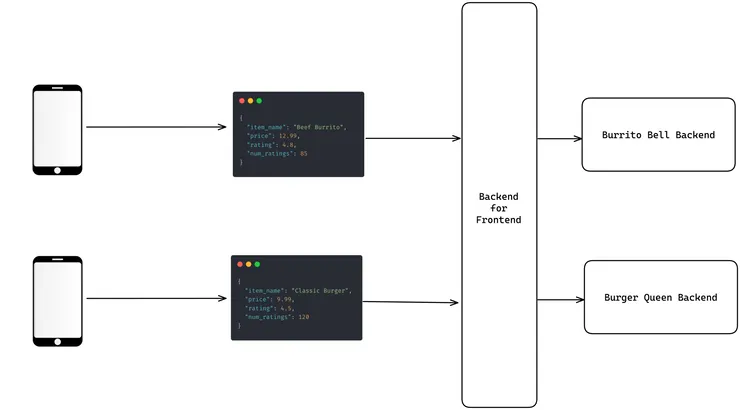
Handling Different Data Shapes
In large organisations, there are usually different teams handling different backend services. As a result, data shapes are unlikely to be identical across the board. This disparity can affect the rest of the app and its functionality. In our case, we used a Backend For Frontend (BFF) approach to handle data transformations and unify APIs. Although this introduces some overhead and costs, it provides a solution to ensure consistent data handling across apps and isolates the dependency away from the actual app.

Customising Components for Specific Apps
In certain cases, you may require custom components for specific apps that cannot be isolated to separate screens. You might be tempted to just introduce feature flags, with conditional rendering of components based on app-specific requirements. However, as the number of apps increases, managing a growing number of if/else clauses becomes a soup of mess. A more extensible solution could involve handling component rendering from the Backend For Frontend, using a JSON blob to define which components should be rendered on each screen. This approach maintains flexibility while reducing code complexity.
Dependency Management & Bundle Sizes
Managing different native libraries and handling dependencies across multiple apps can be challenging. To minimise complexity, it is important to prioritise high commonality in the feature set. Avoid introducing different dependency versions unless absolutely necessary, as they add additional layers of complexity to development and building processes.
Wrap-up
Whitelabelling provides an efficient and scalable approach for building multiple branded apps from a single codebase. By abstracting the common features and components, you can save development time, efficiently utilize resources, and easily maintain the codebase. By following a well-defined design system and architecture, and leveraging appropriate build tools, you can effectively create and manage whitelabel apps. However, it is crucial to address challenges related to data shapes, customization requirements, and dependency management to ensure smooth app development and maintenance.
Whitelabelling offers developers and organizations a powerful strategy to expand their product offerings while minimizing development efforts. With the ability to create and maintain multiple branded apps from a single codebase, you can achieve faster time to market, reduce costs, and ensure a consistent user experience across your portfolio of apps.
Shoutout
I want to give a big shoutout to Jon Wagner and Callum Helmsley from our team who helped me with the research of this article (and the talk I gave about it at DevDays Europe). Their experiences and learnings from working on the white label app for Immediate Media was invaluable.
Feel free to reach out
Feel free to reach out to me on Twitter @mo__javad. 🙂