Why it’s time to consider Azure to host your static application
Clément Pasteau3 min read

The line between static & dynamic web applications is not what it used to be. With new frameworks like Gatsby or NextJS, the Jamstack is a strong option to get your application running in no time, whilst being able to scale it as needed.
When it comes to hosting your app, there are dozens of services available today, from Netlify to Firebase, but Microsoft has never really been one of those options (apart from hosting your app using an Azure Blob Storage) until last month, when they released their new service in preview, Azure Static Web Apps.
Here are the reasons why I think it is worth considering.
Get your app hosted & running in no time
If you haven’t used Azure before, you’d be surprised how easy it is to get started, and not only will you get set up in no time, but you’ll benefit from 12 months of Free Tier on most used services. Check it out here
Once you’ve picked your favourite frontend boilerplate and pushed it to Github, the only thing left to do is specify in your Azure Portal which branch you want to use. In less than a minute, your app will be hosted and available publicly.
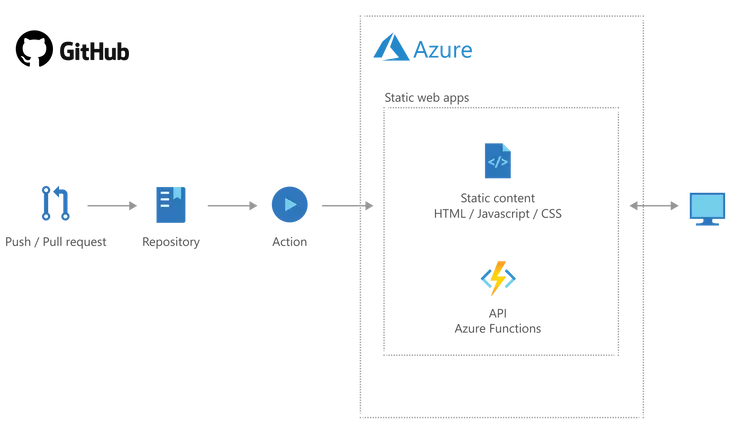
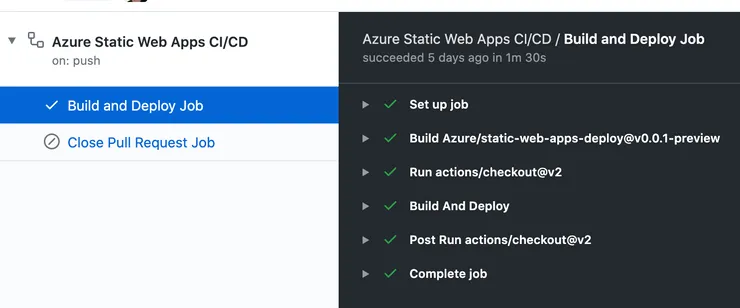
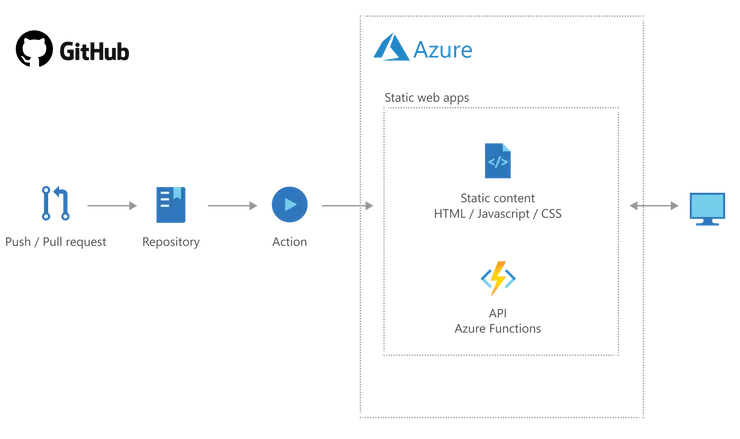
In the background, Azure Static Web Apps service will generate & push a Github Action template to your repository, which will be triggered every time a branch is updated, creating for you multiple environments (even for each PR) without having to worry about CD. You can then enhance this action to add your own unit and integration tests.

Take advantage of the Microsoft Developer Experience
We have to admit that Microsoft have done an amazing job with VSCode. It is today, without any doubt, the most used IDE for web developers (haven’t tested it yet? check it out here https://code.visualstudio.com/ - In Theodo UK, we have decided to make it our default environment for web projects) And with such tools, the more popular they are, the more their ecosystem will become rich thanks to its community.
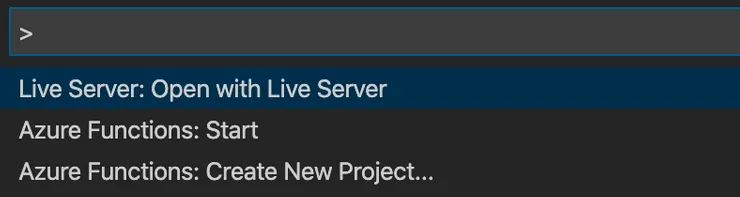
In our static web application example, it takes 2 clicks to download a LiveServer extension and have a server running your code locally, with hot reload. If you’re then planning to retrieve data in your app from an API, check out their extension which allows you to simulate your Azure Function running locally, test it, and deploy it all of that from your IDE.

Finally, you can write your app in TypeScript, framework designed by Microsoft, to type your JS code on your frontend and API, for a smooth and reliable experience.
Rely on Serverless to scale your app
If you’re not familiar with Serverless, we could summarise it this way: it is the concept of not provisioning servers, relying only on cloud services, to host your code and scale it up and down as needed automatically, greatly reducing the maintenance cost. (want to learn more? check out https://serverless-transformation.com)
As I mentioned just before, Azure Static Web Apps service allows you to use an API to retrieve data in your app. To do so, Microsoft give us the possibility to use Azure Functions, in JavaScript or TypeScript, to then be called directly from your frontend code. Once your environment variables defined, you just have to configure your SSL, your domain name and your app is good to scale!

Conclusion
Since Microsoft have gone down their open source journey, they are becoming a strong contender for a move to the cloud. Want to get started? Check out their quickstart


