React London 2017 Review
Jack Lawrence-Jones8 min read

On a breezy day in March, I, along with three other TheodoUK-ers, attended React London 2017. Standing in the stark light of the Westminster sun that silhouetted the brutalist architecture of the QEII Centre, we admired the conference’s production value - check out that flag!
But would we actually learn anything, or would it just be a day of beautiful typography and tasty canapés? We silenced these self-indulgent musings and crossed the threshold into the El Dorado of front-end development.
 React London 2017 flag, outside the QEII Centre. Photo by me.
React London 2017 flag, outside the QEII Centre. Photo by me.
prettier
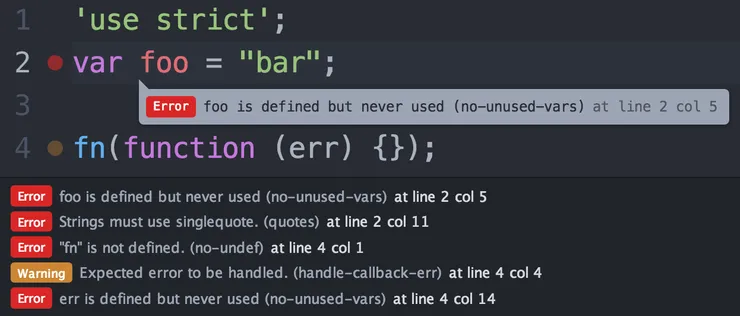
After a light breakfast, we settled in for the first talk: prettier, a JavaScript pretty printer, by Facebook engineer Christopher Chedeau. prettier takes any JavaScript file and returns it perfectly formatted.
You may have come up against the limitations of auto-formatting tools such as beautify or eslint. prettier improves on these because it can fix everything, even maximum line length violations (and their inverse, premature multi-line formatting).
This is because it first parses the JavaScript into an abstract syntax tree, removing all existing formatting, and then pretty-prints the result (a technique based on a 1983 paper by Philip Wadler). Adding a pre-commit hook that runs prettier completely eliminates the need for all those annoying reformatting requests in code reviews - so called ‘nits.’
Perhaps one day we will upload just abstract syntax trees to GitHub, then when we want to read them, render them to code using prettier with our own preferred syntax settings.
Could this, once and for all, end the debate on semi-colons v. no semi-colons?
logux
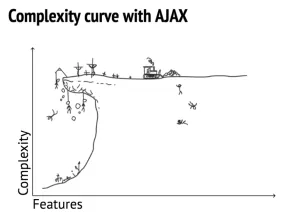
Next up was Andrey Sitnik, fresh (or perhaps lightly pickled, as he would be the first to admit) in from St Petersburg. He is the creator of logux, a “new approach to client-server communication”. Inspired by concepts from swarm.js (a “general-purpose isomorphic database that runs simultaneously on the server and client”), logux is essentially the love child of Meteor and Redux. Instead of implementing your own AJAX/REST client-server communications, redux actions are automatically synchronised between the two, thereby keeping their states identical. This eliminates a huge amount of overhead when building apps for the web, meaning more time for vodka …errrr I mean ‘business logic’. Sounds good to me.
 Complexity curve with AJAX/the world before logux, from Andrey’s slides.
Complexity curve with AJAX/the world before logux, from Andrey’s slides.
Reason
Ladies and gentlemen, hold on to the edge of your seats, we now enter the s t r a n g e world of functional programming.
Reason is a new syntax layer and toolchain for OCaml, a powerful multi-paradigm language derived from ML (functional heaven). The reason is the past (the first version of React was written in SML, aka OCaml’s cousin) and the future, of React.
It resembles a typed subset of modern JavaScript, making it easy for front-end developers to jump in and start flexing their functional muscles.
 Functional muscles. From T nation
Functional muscles. From T nation
Reason compiles to both JavaScript and native code - Facebook uses it in production on both the frontend and backend. Cheng Lou, of Facebook, presented a compelling introduction to Reason from first principles.
What makes an ideal programming language? What if we can push all the meta language - modules, files, tests, documentation, package management - down into the language itself, to make expressing and reasoning about it much easier?
A practical example: Reason introduces the concept of modules. These are named, scoped blocks of code that can contain anything that an OCaml/Reason file can.
Files and modules map to each other semantically: a file containing multiple modules is equivalent to a folder of files.
/* school.re */
module Teachers = {…}; module Rooms = {…}; module Students = { … module Agendas = {…}; … };
A Reason file, school.re, containing nested modules, equivalent to a filesystem.
Having ‘first class’ files (modules can be nested, and even passed to and returned from functions) means things like code generation, module typing, module encapsulation, and module abstraction can be pushed from the meta level back down into the language itself. If a language can reach a level of maturity where all the boilerplate has been absorbed into the syntax, we could theoretically be left to only write application-specific code.
 A shocked boilerplate. From Boilerplate
A shocked boilerplate. From Boilerplate
With lunch swiftly approaching, we had a series of 10 minute Lightning Talks, on topics from snapshot testing with Jest to offline-first React and ReactNative development. Then, the Feeding began.
 Feeding Frenzy. From Feeding Frenzy 2, by PopCap
Feeding Frenzy. From Feeding Frenzy 2, by PopCap
styled-components
Hello. Yes, YOU there. Have you ever styled a React Component using CSS? Ever noticed that you are defining single-use classes, in other words there is a one to one mapping between your CSS classes and components? styled-components enforces better practices by removing that mapping. Instead, you style the components themselves.styled-components uses a vanilla ES6 feature, tagged template literals, to drive its syntax. It solves the lack of proper CSS scoping and promotes better designed ‘style interfaces’ to your components, by encouraging the use of props to change your components’ styles, just as you would do to change their behaviours. This is preferable to manually applying CSS classes (via className), which are actually just implementation detail.
styled-components also introduces themes, a workaround for when you do want to apply CSS globally. The main problem with styled components seems to be the lack of standard naming conventions in themes. A standard would allow instant plug and play with third party components, but has not yet been established - for now, you need to look at the component’s implementation to ensure it correctly observes your theme.
The speaker, Max Stoiber, also took the opportunity to debut Polished.js, a “lightweight toolset for writing styles in JavaScript”. Think underscore.js, but for styles. Rather than being a CSS framework like Bootstrap, Polished.js provides Sass-style utility functions and mixins, making the switch from a CSS pre-processor to styling in JS super easy.
React Fiber
React is capable of rendering to more environments than just the browser. You have probably heard of ReactNative, but what about ReactVR, ReactBlessed (terminal UIs!) and ReactHardware?
A key process in React is reconciliation, the internal ‘diffing’ algorithm that compares one tree with another to determine which parts need rerendering.
React’s ability to render to multiple different environments was made possible by reconciliation and rendering being separate processes.
In fact, internally, React comes in two halves - the core and the renderers. Each different environment can supply its own renderer, whilst sharing the same core reconciler. React’s current reconciler is called Stack; its upcoming successor, 2 years in the making, is Fiber.
 Stack (left) v Fiber (right) performance comparison - rendering hundreds of components in a Sierpinski triangle. See the live version here.
Stack (left) v Fiber (right) performance comparison - rendering hundreds of components in a Sierpinski triangle. See the live version here.
The primary goal with Fiber is speed - it achieves this by introducing scheduling, the process of determining when work should be performed. Rendering tasks are assigned relative priorities and can then be prioritized, delayed or aborted as required. This gives huge UI performance gains for dynamic UIs and animations. Fiber isn’t ready quite yet, but as it is already promising complete backward-compatibility, it’s definitely something to look forward to.
Dustan Kasten, the speaker, then did a code walkthrough of a custom renderer he had written using the new Fiber renderer official API.
Watch this amazing talk (recommended by Dustan), or read this overview, for more.
Panel
Next we had the React panel discussion with four Facebook engineers: Ben Alpert, Dan Abramov (creator of Redux, CreateReactApp, ReactHotLoader), Lee Byron and Christopher Chedeau. They addressed the two most important questions for every React developer:
- Should you put everything in your redux store, or just app state (i.e. not UI state)? Spoiler: do what makes sense for you and your app.
- Who would win a fight between Mark Zuckerberg & this panel? They said the Zuck - terrifying.
 Let the hacking begin - the Zuck. From Democratic Underground.
Let the hacking begin - the Zuck. From Democratic Underground.
Weapons-grade React
The closing talk, Weapons grade React, was by American brogrammer and CEO of Wheeler Defense Systems (disclaimer: this is not a real company), Kenny Wheeler.
Despite difficulties with UK customs, Kenny had imported his ReactHardware-powered, car-mounted robot crossbow, named CrossBro. Controlling it with a ReactNative mobile app, he proceeded to perform target practice on his company’s latest hire (ok, it was a Nerf crossbow).
 A picture says a thousand words or something. From Kenny Wheeler’s presentation.
A picture says a thousand words or something. From Kenny Wheeler’s presentation.
React London 2017 was an incredible experience. The maturity of frontend engineering, with amazing technologies emerging all the time, shows what an exciting time it is to be a web developer.
 DIY Theodo.
DIY Theodo.