How to quickly improve Users “Loading” Experience?
Nicolas Boutin3 min read

29th October 2015, Amsterdam, Netherlands @Velocity Conf
At the last VelocityConf (http://velocityconf.com/devops-web-performance-eu-2015) in Amsterdam, we attended a very interesting talk about waiting phases.
You have an app. Everything works, but it’s slow and users are bored and some even leave. You can do a lot of things, but once you have used all your tips and tricks to speed up interface loading, rendering, and keeping it fluent and it’s still not enough, you have to ask yourself : what else can I do? What kind of magic tricks can I, as a developer, device to keep the user busy and make cool animations at the same time?
It’s a very challenging mission to keep the user’s attention focused during waiting phases (loading mainly). The technical team has to make the Product Owner aware of the importance of those phases. Another advice will be to work with UX/UI designers to get innovative inputs. These designers have another vision of web interfaces and can help you to find the right animation or sentence that will make your loading phase captivating.
Here are some frequent solutions that are disappointing in my opinion :
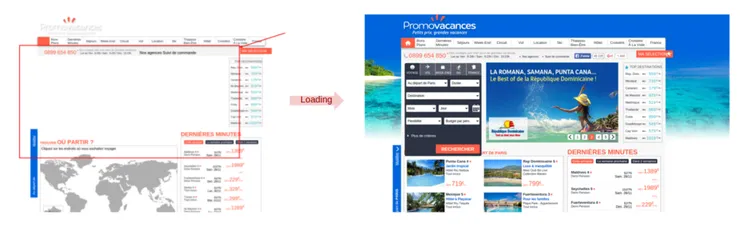
Have blank blocks or entire blank pages during loading. Instead, display at least your logo to replace blank pages.

Display spinners during the whole loading period: users will think it’s slow.

So to avoid these old and sticky loaders and to create your first “fun” loading phase, here are some tips:
Adding an engaging text can help: to “find fun”.

Create animations during page loading. For example, you can use the seagull effect: it’s going somewhere unlike a spinner. It’s a very easy way to transform a boring loader into a funny animation.

Use fake layouts without datas to make transitions more fluent.

Use specific and lite modules: display some news about your application, the company or anything else.
These websites are a great source of inspiration:
Testimonial from Raphaël, an experienced Theodoer who had to face the situation in real life
We were building an app for a bank, but it wasn’t responding as fast as expected. Once, the beta testers even told us they thought the app was broken. First, we worked for three entire days on optimizing the backend, and managed to cut loading times by half. However, it wasn’t satisfactory enough and we had no time left before launch. We decided to include the please-wait.js library in our app : https://pathgather.github.io/please-wait/. It shows a splash page while your application loads. We managed to plug it on the onRouteChange angularJS event, to make the splash screen pop out on each angular route change. This is actually the most efficient optimisation we made. We managed to wipe out the feeling of having a slow application in no more than an hour of coding__. Nobody told us it was slow ever since.
The lesson is : keep your user busy instead of just asking him to be patient**.** He’ll be grateful!
Sources:
Jean-Pierre Vincent, Fake it until you make it: Interface design to the rescue of performance, speak @VelocityConf 2015 in Amsterdam
Nicolas Boutin
VP of Technology @Theodo. I code mainly on Symfony projects. My favorite challenges are upgrading old Symfony application to Symfony LTS and encapsulating old PHP application to make progressive migration. I build incredibly performant CI / CD pipelines which catch bugs and regressions. Happy husband and father of 2 nice boys :)

