Our recent articles
Load Previous Posts
Why You Should Encrypt Your Disk, and How To Do It on Ubuntu with a Dual Boot
Romain Fournier12 min read

Why use disk encryption? It goes without saying that your computer can contain sensitive information about you or the organization you are working for, such as:personal pictures password or credit card numbers saved in your browser (and so on, access to your…
Continue reading →
I would like to share with you a great library I have found, which makes front-end tests fun to write! With this article, you will be able to write serenely your first tests with React Testing Library. To have a deeper…
Continue reading →
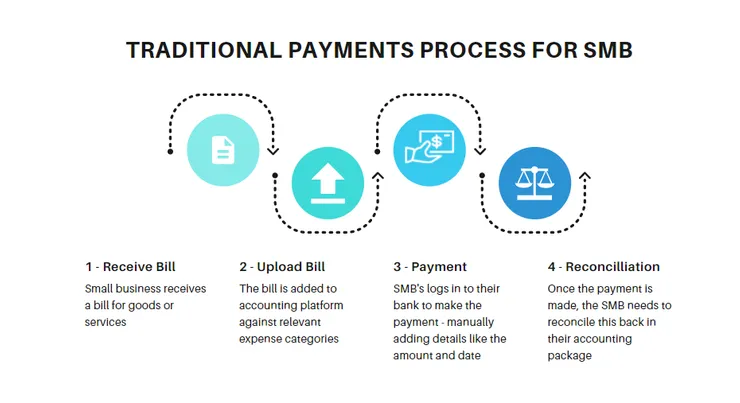
SMBs are in need of innovative and connected tools that solve these complex problems. Theodo and Codat partnered to produce a proof of concept application that showcases how fintechs and incumbent banks can help small businesses drive payment efficiencies by…
Continue reading →
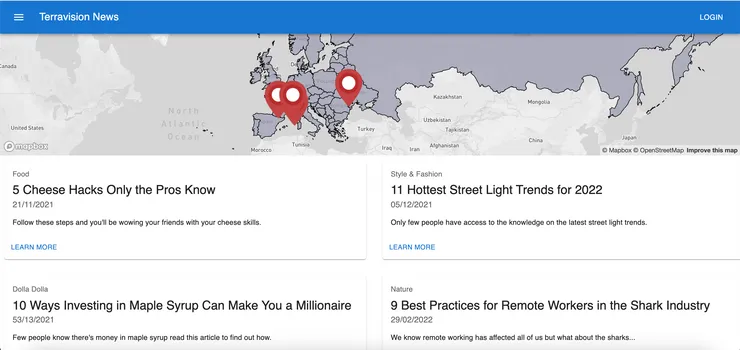
Adding a detailed and interactive map to a web app can be a time consuming process. Pairing deck.gl and carto with react can make it pain free. Using Carto to manage your data and Deck.gl to render it can make…
Continue reading →
In a recent post, I explained how to run Blender render jobs on AWS Lambda functions, using Lambda container images. As a follow-up, today I am looking at the same workload running on Cloud Run, the easiest serverless way to run…
Continue reading →
I recently had to provide a new functionality on my project: the "download as PDF" one. The first thing I wondered was why should we provide this functionality? Doesn't it already exist natively with pretty much all web browsers with…
Continue reading →
Elm is probably my favourite programming language - its opinionated but welcoming design provides a compelling case study in how language design can gently guide developers towards writing maintainable code. Why would a React developer learn Elm? Elm is a language designed…
Continue reading →
React Redux is an extremely popular package, receiving about 4.5 million weekly downloads. Another popular package, Redux Saga, is a Redux side effect manager — it alone receives over 900k weekly downloads. The combination of React Redux with either Redux…
Continue reading →
TLDR: To translate dates in Angular, we can think about three approaches: setting the app global locale, passing a specific locale to Angular date through arguments, or creating a custom localizedDate pipe. The localizedDate pipe combines Angular date pipe and the…
Continue reading →
Lately, I have worked as a web developer with a company that deals with logistics. Their business is to supervise the transport of commodities from point A to point B. The application I worked on was intended for the suppliers…
Continue reading →