Our recent articles
Load Previous Posts
How to debug your front-end/back-end interface with the Developer Tools network tab
Jordan Lao3 min read

When I started web development, the developer tools were so new to me I thought I would save time not using them in the first place. I quickly realized how wrong I was as I started using them. No more…
Continue reading →
How to recode Big Brother in 15 min on your couch Face Recognition Explained In this article, we will step by step implement a smart surveillance system, able to recognise people in a video stream and tell you who they are. More seriously,
Continue reading →
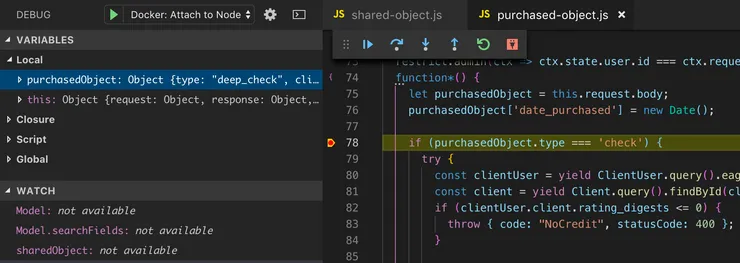
This is a quick guide on how to set up the debugger in VS code server-side for use with Node.js in a Docker container. I recently worked on a project which uses the Koa.js framework as the API. Whilst trying…
Continue reading →
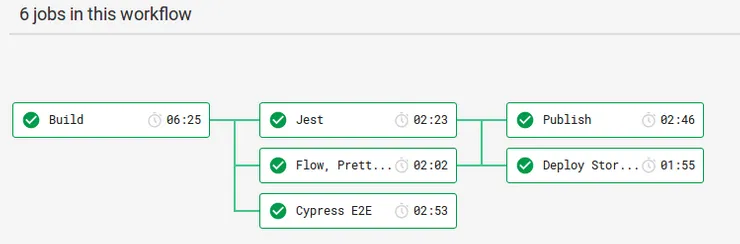
Stop wasting your time on tasks your CI could do for you. Find 4 tips on how to better use your CI in order to focus on what matters - and what you love: code. Let's face it: as a developer,
Continue reading →
A year ago I was a young developer starting his journey on React. My client came to see my team and told us: “We need to make reusable components”, I asked him: “What is a reusable component?” and the answer…
Continue reading →In this tutorial, you will see how to use ARjs on simple examples in order to discover this technology. You don't need any huge tech background in order to follow this tutorial. 1 - Your very first AR example First we will…
Continue reading →jest-each is a small library that lets you write jest test cases with just one line. It was added to Jest in version 23.0.1 and makes editing, adding and reading tests much easier. This article will show you how a jest-each…
Continue reading →Thanks to a new colleague of mine, I have learned how to make my git history cleaner and more understandable. The principle is simple: rebase your branch before you merge it. But this technique also has weaknesses. In this article, I…
Continue reading →
Why What is a Virtual DOM ? The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory.Then, it is synced with the “real” DOM by a library such as ReactDOM. This process…
Continue reading →At some point during the development of your React Native application, you will use a Modal. A Modal is a component that appears on top of everything. There are a lot of cool libraries out there for modals, so today, we’ll…
Continue reading →