Revolutionise Your Mobile Project: React Native or Swift – The Ultimate Choice
George Alexiou8 min read

In the ever-evolving landscape of app development, choosing the right programming language and framework can significantly affect the outcome of your project. This article aims to compare Swift and TypeScript, two popular languages, and dive deeper into the frameworks built upon them: SwiftUI and React Native. By examining their features, performance, community support, and ecosystem, we can gain valuable insights into which option suits specific development needs.
Overview of the languages
Swift
Swift is a modern, open-source programming language developed by Apple. It was introduced in 2014 as a replacement for Objective-C and is primarily used for iOS, macOS, watchOS, and tvOS app development. Swift is known for its safety, speed, and ease of use. It offers a strong type system, automatic memory management, and extensive standard libraries. Swift promotes safety through type safety enforcement and the use of optionals.
The language focuses on speed and performance, employing various optimisations and supporting high-performance features like value types. Swift aims to be an approachable language with a clean and expressive syntax, supporting modern features such as closures, generics, and pattern matching. Swift is interoperable with Objective-C, making it suitable for both new projects and enhancing existing ones. Its interoperability allows for a smooth transition from Objective-C to Swift and encourages collaboration between Swift and Objective-C developers.
TypeScript
TypeScript is a programming language developed by Microsoft. It is a superset of JavaScript, meaning that any valid JavaScript code is also valid TypeScript. TypeScript extends JavaScript by introducing static typing and additional language features. TypeScript provides benefits such as improved code maintainability, scalability, and IDE support. With static typing, developers can define the types of variables, function parameters, and return values, which helps catch type-related errors during development and improves code reliability.
TypeScript’s robust type system, encompassing interfaces, classes, and generics, enhances code organisation and understanding. Its comprehensive tooling, code navigation, auto-completion, and error checking streamline development. Compatible with ECMAScript standards and modern browsers, TypeScript’s transpilation into JavaScript suits web and server environments. However, it’s crucial to note that unlike Swift, where runtime type guards can prevent type mismatches during execution, TypeScript primarily conducts type checks at compile time. This means that in TypeScript, if a type isn’t matched correctly at runtime, the program can continue running, potentially causing unexpected behaviour. This distinction can be a noteworthy consideration for developers accustomed to the runtime type checking behaviour in languages like Swift.
Why use React Native or Native (Swift)?
Swift and TypeScript are both powerful programming languages that offer numerous advantages for building modern applications. Additionally, SwiftUI, paired with Swift, and React Native, paired with TypeScript, provide frameworks that further enhance development experiences. Let’s explore the advantages of both Swift and SwiftUI and TypeScript and React Native:
Platform Support & Code Reuse
Swift, used with SwiftUI, allows developers to create applications that can be deployed on all Apple native platforms such as iOS, macOS, watchOS, and tvOS using a single codebase. However, it does not support creating web applications or shipping to Android. Furthermore, Swift provides access to native APIs such as ARKit, allowing for the creation of more complex applications. In contrast, React Native would require developers to create a bridge module to gain access to such native modules.
React Native, paired with TypeScript, is renowned for its cross-platform capabilities. Developers can build applications for both iOS and Android using a single codebase, significantly reducing development time and costs. Moreover, React Native allows for extensive code reuse between web and mobile applications, something that, while feasible with Swift, requires additional setup and maintenance.
Ultimately, the choice depends on the specific requirements and goals of your project.
Performance
SwiftUI, being implemented in the native layer, harnesses the power of Apple’s native frameworks for fast and efficient UI rendering. It takes advantage of the underlying capabilities of iOS, macOS, watchOS, and tvOS platforms to deliver smooth animations, fluid scrolling, and responsive user interfaces.
React Native, while not native, also delivers commendable performance. Many popular apps such as Facebook and Instagram extensively use React Native, demonstrating its capabilities for high-speed loading and performance.
Although Swift has an edge being the native platform, React Native’s performance is competitive.
Community and Ecosystem
Swift and SwiftUI have a robust community thanks to Apple’s vast developer ecosystem. Swift is widely adopted by many businesses and developers for iOS app development, leading to a large pool of learning resources, libraries, and tools.
React Native also boasts a large community, partly because it stems from JavaScript, one of the most popular programming languages. Numerous packages and libraries are available to extend its functionality, and it benefits from the strong ecosystem of Node.js when it comes to backend development.
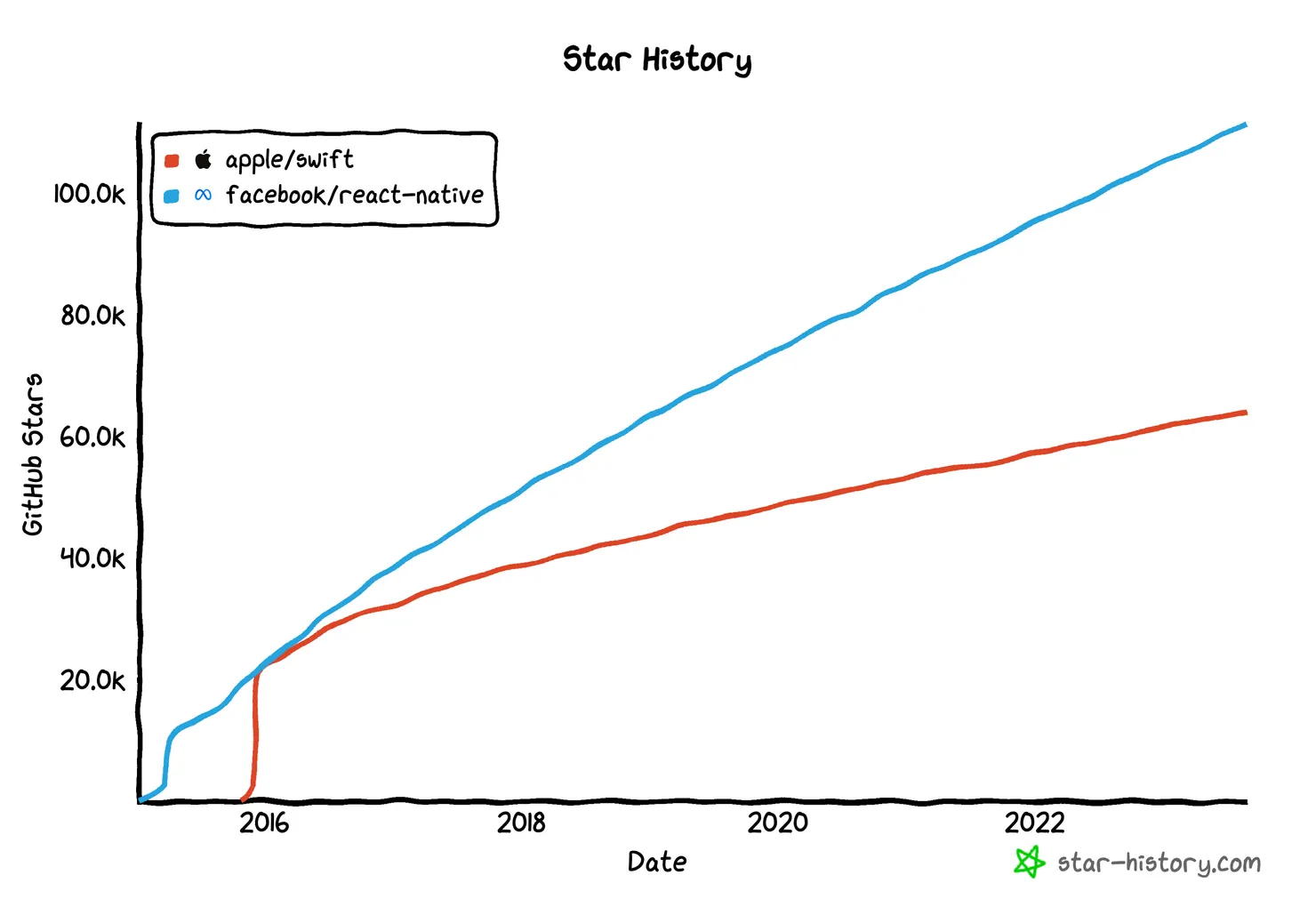
Both communities are active and continually contribute to the evolution of their respective technologies, making both platforms a safe choice in this regard. At the time of writing this article, both r/Swift and r/ReactNative on Reddit have a comparable following of around 100k. On Github facebook/react-native has 110k stars compared to 70k stars for apple/swift which is a considerable difference. While these metrics aren’t everything they can be key indicators of community interest in the frameworks and here, React Native seems to be much more successful.

Rapid Prototyping
SwiftUI is renowned for its declarative syntax that lets developers express what the user interface should do. It is straightforward and easy to understand. Here is a simple SwiftUI button component example:
struct MyButton: View {
var body: some View {
Button("Tap Me!") {
print("Button tapped!")
}
}
}
The example above illustrates a simple button in SwiftUI. The Button view takes two arguments: a string for the label and a closure for the action to be performed when the button is tapped. The declarative syntax of SwiftUI makes it easier to understand how the UI behaves.
For comparison, let’s look at how you would define a similar button component in React Native with TypeScript:
import React from 'react';
import { Button } from 'react-native';
export const MyButton = () => {
return (
<Button
title="Tap Me!"
onPress={() => console.log('Button tapped!')}
/>
);
};
In the React Native example, we define a function component MyButton that returns a Button component. The Button component takes a title prop for the label and an onPress prop for the action to be performed when the button is tapped.
In summary, both SwiftUI and React Native allow rapid prototyping of UI components with a clean and easy-to-understand syntax. Both languages offer a straightforward approach to defining components, with SwiftUI offering a more declarative syntax, while React Native and TypeScript offer a more JavaScript-like syntax that may be more familiar to web developers.
Previews vs Hot Reloading
SwiftUI offers a “preview” feature, which lets developers instantly see the effect of their code changes without needing to recompile the whole project. This can be a significant time-saver and convenience in the development process.
On the other hand, React Native offers “hot reloading.” When a file is saved, the application is re-rendered automatically, and developers can see the effect of their changes immediately. This feature enables rapid iterations, making React Native a great tool for prototyping and quick adjustments.
The downside of React Native though compared to Swift is its toll on performance when it comes to developing, as it requires developers to build and run the entire application. The other potential drawback for developers that use native dependencies in their code is that they need to fully rebuild the app when a native dependency is updated, something Swift developers don’t have to worry about.
Developer Experience and System Integrity
Beyond the language or framework choice, the art of managing vast codebases is influenced by the developer experience and potential vulnerabilities that could affect system stability.
Swift’s potent static typing and rigorous compiler bolster code robustness by catching compile-time errors, creating a strong foundation for expansive projects. Modules and access control foster encapsulation, simplifying debugging and safeguarding the codebase. The Swift Package Manager streamlines dependency handling, enhancing overall stability.
TypeScript’s static typing fortifies JavaScript, identifying errors early—a valuable asset for maintaining sizeable codebases. However, it’s vital to note TypeScript’s explicit type import requirements and potential friction in larger projects. While TypeScript lacks Swift’s encapsulation, enforcing coding best practices becomes pivotal for system organisation. React Native’s component-driven structure facilitates code modularity and complexity control. Still, it’s essential to navigate potential development pitfalls.
In essence, sustaining large codebases transcends language and framework, merging into a broader landscape defined by developer experience and potential vulnerabilities. This landscape greatly influences how seamlessly a system is preserved, evolved, and secured over time.
Conclusion
Choosing the right programming language and framework for mobile development is a crucial decision that depends on various factors such as project requirements, platform support, developer expertise, and community support. In comparing Swift with SwiftUI and TypeScript with React Native, we have identified several advantages and potential drawbacks of each option.
SwiftUI (and Swift) offers a modern and declarative approach to building user interfaces across Apple platforms. With SwiftUI, developers can benefit from rapid prototyping, native performance, enhanced interactivity, streamlined import handling, and automatic UI updates. However, SwiftUI’s platform limitation, learning curve, compatibility constraints, and limited third-party library ecosystem should be taken into consideration.
On the other hand, React Native (and TypeScript) provides cross-platform capabilities and code-reuse between iOS, Android as well as web, a large community and ecosystem, hot reloading for faster development cycles, and type safety with TypeScript. However, React Native may have performance limitations compared to fully native solutions, requires platform-specific code for certain functionalities, can involve debugging complexities, and may face community fragmentation.
Feel free to reach out
Feel free to reach out to me on Twitter @georgealexiou_. 🙂