Firebase Dynamic Links are being shut down: Time to go Universal with Expo Router?
Mo Khazali4 min read

Google has a reputation for killing or discontinuing its products and services. There’s literally a website called Killed By Google, which has a list of all the services that have been discontinued over the years. Recently, Google has been hinting that developers should not use Google Dynamic Links for new projects, going on to announce that they will discontinue the service within the next year. Update: as I was writing this article, they’ve announced a shutdown date of August 2025…
Now this is quite a shock, since Dynamic Links are a popular service within the Firebase ecosystem. It was one of the first products to help solve the complications of deep links, making it possible for a single link to direct the user to your website, app, or even app store. One of the coolest aspects of Dynamic Links was the fact that it supported deferred deep links, which meant that you could prompt a user to install an app, and afterwards link them to the correct page within your app.
Google’s giving some time before it stops the service, but developers who are using Dynamic Links should start planning for the deprecation and migrate to an alternative service.
Since 2019, Expo has been investing heavily in the universal app space. This means that they are developing tools and frameworks that allow developers to create apps that work natively on web, and mobile, for both iOS and Android.
One of their biggest steps in this space has been Expo Router. Expo Router is a file-based router that allows developers to use the folder structure of their app directory to define how routes work across web and mobile.
On web, Expo Router creates a URL based on the directory structure. On mobile, it uses the same folder directory to define stacks and tabs, with some minimal added configuration.
One of the benefits of Expo Router is that it comes with automatic deep linking out of the box. This means that developers do not have to configure deep linking manually, which has been an error prone and time-consuming process in the past with React Navigation.
Certainly, preparing your codebase for migrating from Firebase Dynamic Links to Expo Router involves several important steps. Here’s a breakdown of the main points you want to cover in your article section:
How to Start Preparing Your Codebase
1. Separating Screens, Components, and Features from Navigation Structure
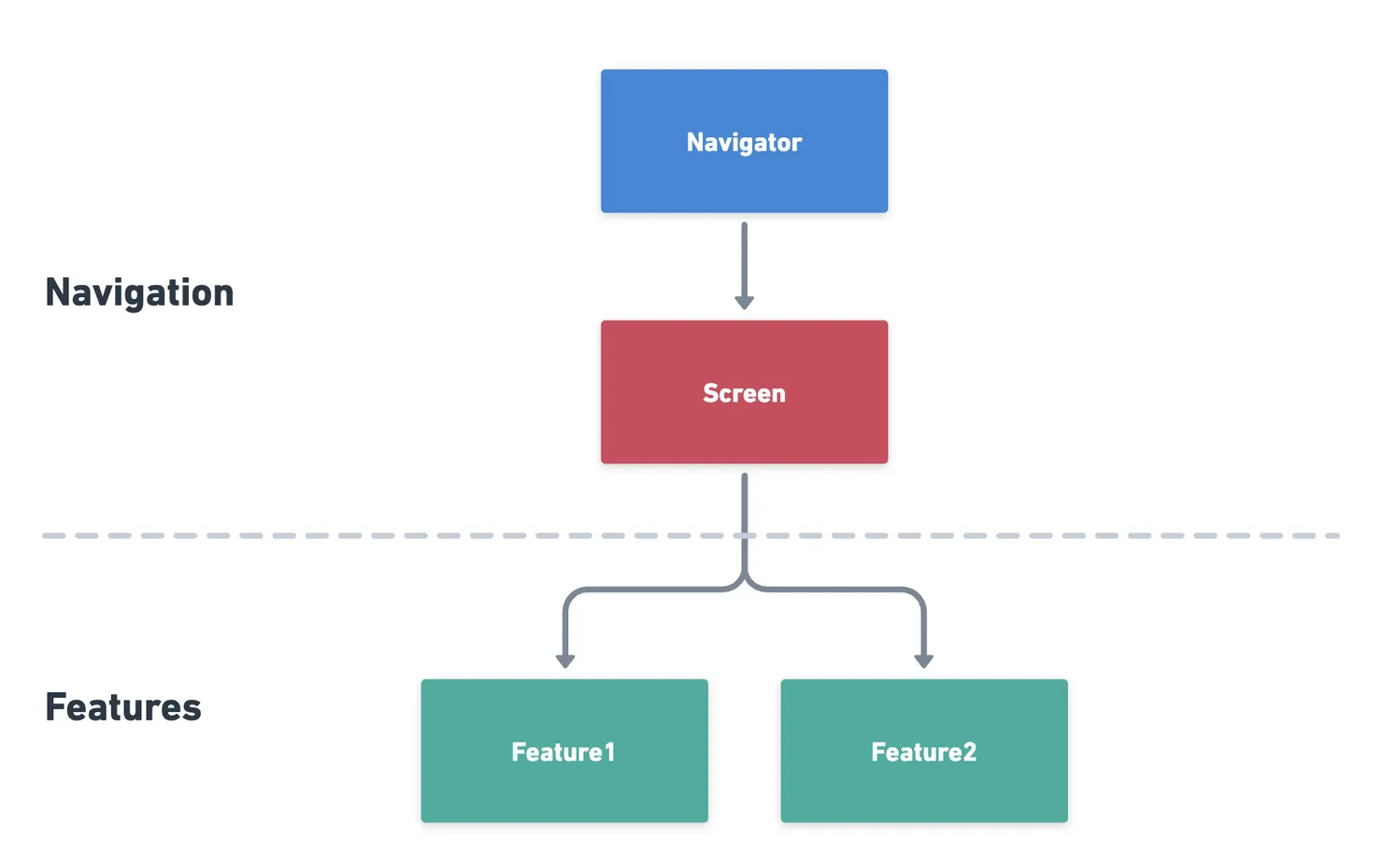
One of the first steps in preparing your codebase is to make sure your screens and components have been decoupled from the navigation structure. This is good practice anyway, since this separation makes refactoring of your app far simpler down the line when requirements inevitably change. Your navigation screens should ideally import “features” and render them inside the screens capturing the navigation logic.

By adhering to this separation, migrating to Expo Router will be far simpler, with you effectively only changing the navigation layer of your application.
My colleague Cyril Bonaccini wrote a great article about how you should architect your app’s navigation, which I would highly recommend giving a read regardless. It covers these concepts in detail, and can help you architect your app in a way that makes it ready for Expo Router.
2. Creating a Universal Design System
As you migrate to Expo Router, it’s a great opportunity to create a universal design system that can be applied across both web and mobile platforms. This design system should include consistent typography, colors, spacing, and UI components. By adopting a unified design language, you ensure a cohesive user experience regardless of the platform.
With Expo Router, you can easily implement platform-specific layouts and styling, aligning with your universal design system. This streamlines the process of maintaining a consistent look and feel while adapting to the nuances of each platform.
I talk in detail about Universal Design Systems in this talk:
3. Utilizing SDKs with Web and Mobile Support
Expo Router provides the advantage of supporting both web and mobile platforms, simplifying the development process. When preparing your codebase, ensure that any third-party libraries, SDKs, or packages you’re using also have support for both web and mobile.
Evaluate and select SDKs that align with Expo Router’s capabilities to ensure a smooth transition. This approach guarantees that the features and functionalities you integrate will seamlessly work across different platforms, reducing the need for platform-specific implementations.
Feel free to reach out
Feel free to reach out to me on Twitter @mo__javad. 🙂