The power of accessibility personas in web development: empathize with your users
Flora Soussand14 min read

Web accessibility holds immense importance to me. The reason why I chose to become a software engineer was the ability to construct products that would cater the needs and desires of the masses. I see web accessibility as a mean to facilitate seamless access for all individuals to enjoyable applications and websites.
Web accessibility is important for any developers as it is becoming a legal obligation. For example, by 2025 every European website will have the legal obligation to edit a declaration of accessibility. Moreover, if web accessibility were to be ignored, we would exclude potential customers, which could result in economic losses for our companies. Yet, it is my believing that we should not only treat accessibility as a mere checklist item. By prioritizing web accessibility, we contribute to a society where everyone can participate equally no matter their current situation. While technical skills are undoubtedly crucial, there is another vital aspect to crafting softwares that resonates with our users: empathy. Empathy involves connecting with users on an emotional level, gaining insights into their needs, challenges, and aspirations.
Accessibility personas are fictional characters that represent the diverse range of users with permanent or momentous disabilities. They encapsulate the unique challenges encountered by individuals. Each of the following sections will focus on a specific persona. We will explore the benefits of using accessibility personas, and delve into practical strategies for integrating them into your development workflow. By embracing empathy and the power of accessibility personas, you will have more keys to create applications that touch the lives of users in profound ways.
Amy cannot see her screen at all
First character we encounter in this article will be Amy:
Amy cannot see the content of her screen and has to find alternative solutions to navigate the web because she was born blind.
What proportion of the population does Amy represent?
In the world, 1 person over 200 is completely blind
How to help Amy?
Now that we identified our persona and her needs, we should focus on the best solutions we can activate, as developers, to help Amy navigate the web seamlessly.
Amy needs an alternative solution to access your content. She most probably would use a screen reader. It is an assistive technology that converts the content of your website into speech or braille.
If you want to experience by yourself what Amy goes through, I advise you to try navigating a website using your own screen reader. Check out VoiceOver on Mac, ORCA on Linux, NVDA on Windows or TalkBack on Android.
Here are some practical tips to smooth out navigation using screen readers:
- For any image that conveys information, you should have an alternative text that describes at best your image, taking the context into account. Jake Archibald describes very well how to write good alt-texts
<img src="turtle.png" alt="Turtle in a lake" />
- For any button that does not contain text, provide an aria-label that describes what will happen if the user clicks on it. For example, if you have a form with two buttons, a closing one and a confirmation one, you want the screen reader to read out “button close” and “button confirm” and not just “button” twice.
Below, some examples that can help you implement proper labels
/* Think of adding an aria-label when no alternative text is present */
/*❌*/ <button> <image src="cross.svg" alt=""/> </button>
/*✅*/ <button aria-label="close"> <image src="cross.svg" alt=""/> </button>
/* It is not necessary to add a label if text is already on the button */
/*❌*/ <button aria-label="send">Send</button>
/*✅*/ <button>Send</button>
-
Implement a label on each of your form inputs: it will provide Amy with a clear understanding of the purpose of the field. Not only is the label text visually linked to its corresponding input, but it is also programmatically associated with it. That means that Amy’s screen reader will read out the label when she focuses on the form input.
- Screen reader transcript without labels: selected option 1 out of 1
- Screen reader transcript with labels : selected mozarella, option 1 out of 1
Each label must match the id of corresponding input element.
<p>What is your favorite cheese?</p>
<form>
<label for="mozarella">Mozarella</label>
<input type="radio" id="mozarella" name="mozarella" value="mozarella"/> <br/>
<label for="camembert">Camembert</label>
<input type="radio" id="camembert" name="camembert" value="camembert"/> <br/>
<label for="roquefort">Roquefort</label>
<input type="radio" id="roquefort" name="roquefort" value="roquefort"/><br/>
<br>
<input type="submit" value="Submit">
</form>
-
You should also be careful with modals. What usually happens is that a modal window opens up but doesn’t receive focus, so the screen reader user is trapped behind it and can’t find it. Think about according focus to your modal when opening it, and focusing back on the background when closing it.
-
One last tip that can be useful for Amy: when you create a data table, think of adding a caption tag
<caption>monthly budget</caption>right after the opening<table>tag :-
Screen reader transcript without caption: Monthly budget, table with X columns and Y lines
-
Screen reader transcript with caption : Month, Amount Earned, Amound Spent, Amount Saved, January, 2000 euros, 1000 euros, 1000 euros …
Accessibility of tables can be a bit tricky, if you wish to learn more on this matter, I advise the WAI tutorial.
-
I hope this paragraph helped you understand the problems Amy can face when navigating your softwares. By using a few simple tips, you can make a true difference for her.
Bob has hard time discerning visual details
Let’s now connect with Bob. He is not blind but some visual details are impossible for him to perceive.
There are several reasons why Bob could be in this situation, amongst those:
- His glasses need to be changed: Bob waited for too long before planing an appointment with his ophthalmologist, he now has this appointent planned but still has to wait for 9 months before changing his glasses. His vision is blurry and he needs to zoom a lot on his screen to be able to read the content.
- Bob is dyslexic, he struggles with reading and understanding written information.
- Bob is 65. He was diagnosed last year with age-related macular degeneration. His macula - the part of the eye that controls sharp, straight ahead vision - is damaged due to aging. His central vision is blurry.
What proportion of the population does Bob represent?
3.0% of the global population suffers from moderate-to-severe vision impairment and around 10% have declared suffering from dyslexia.
How to help Bob?
There are some general rules you should keep in mind if you want to make sure that Bob will be able to explore your content peacefully.
- Try keeping a minimum line spacing of 1.5 times the font size.
- Large amounts of italic text can be difficult to read as detailed in Good Fonts for Dyslexia.
- Always make sure that Bob will be able to zoom on your content.
- Do not set a mimum-scale lower than 3 in your viewport. It will limit the amount Bob can zoom and can be problematic for him.
- Try defining font sizes and text container dimensions in relative units, such as ems or percents rather than pixels. The size of ems depends on the size specified on the current front. For example if you define the size of titles as 2ems , it will render twice as large as the content. Ems are thus well adpated for responsive layout. See some examples here
Bob’s problem can be difficult to apprehend as we cannot reproduce exactly what he sees. Yet, remembering some simple design and development rules will definitely help him.
Charles cannot see visual contrasts
Charles struggles with color contrasts, he might miss the information that you want to convey through color.
Possible reasons why he is in this situation:
- He is color-blind. It is hard for him to tell the difference between yellow and blue. A few months ago, his doctor prescribed him some special contact lenses that helped him a bit, but some differences are still imperceivable for him.
- He could not stay at home because the work on his house made it too noisy. He figured he would go to the park with his computer and headphones, but the weather is really sunny and his screen is really obstructed by the sun.
What part of the population does Charles represent?
8% of the population has some sort of color blindness.
How to help Charles?
What Charles needs is that you pay attention to the colors you are using: if they are not contrasted enough, he will encounter issues navigating your website. The whole development team should pay attention to the contrasts ratios of their palette.
Here is an example that can help understand the problems Charles might face:
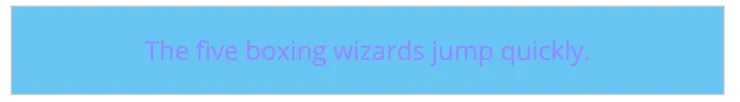
Image with “normal” perception 
Same image with yellow-blue color blindness 
On the second image it is really complicated to read the displayed text.
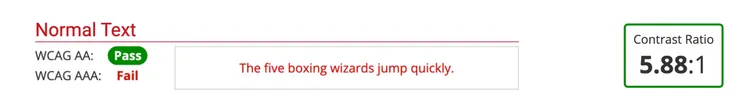
How is contrast between two colors calculated?
Contrast ratio between two colors is based on one notion: the relative luminance It describes the relative brightness of any point in a colourspace, normalised to 0% for black and normalised to 100% for white.
To obtain the contrast ratio use the relative luminance of the lighter colour (L1) divided by the relative luminance of the darker colour (L2).
(L1 + 0.05) / (L2 + 0.05)
You will find many resources on the web enabling you to calculate the contrasts of you web applications, for example: WEBAIM.
WCAG (Web Content Accessibility Guidelines) level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (14 point or larger and bold or larger, or 18 point (typically 24px) or larger.)

As a developer, if you notice some color contrast that are unsuitable for Charles, you should discuss it with the rest of your team and especially your designer, everyone will learn and get better thanks to you.
It is hard for Dany to understand audio content
Dany is completely unable to understand any of the audio content you might add on your website. Potential reasons are :
- They were born or became deaf.
- Dany is on a train and there are several children crying around him.
- Dany’s first language is not english and they struggle understanding the information you are trying to convey.
What part of the population does Dany represent?
WHO estimates that nearly 20% of the global population is suffering for deafness and hearing loss.
How to help Dany?
One simple advice to make Dany’s life much easier: add captions on your video content. To achieve this, you can add subtitles in your html content:
<video poster="video-poster.jpg" controls title="My video">
<source src="video.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
<track
src="video-transcript.vtt"
label="English Captions"
kind="subtitles"
srclang="en-us"
default
/>
</video>
It is good to know that Youtube can generate those subtitles automatically: they are not perfect but it is a quick way to make your content accessible to Dany.
Elizabeth cannot navigate using a mouse
Elizabeth encounters some dexterity issues which makes her unable to use a mouse. Why?
- She has arthritis.
- She suffers from parkinson’s disease.
As Amy the blind persona, Elizabeth needs to find an alternative solution to access softwares. For her, the solution is the navigation using the keyboard. Several shortcuts exists for Elizabeth to be able to navigate throughout the different contents, and it is important, as a developper to know what they are how to test if they are respected in your app.
What part of the population does Elizabeth represent?
In Canada, 3.5% of the population presents some dexterity issues.
How can you help Elizabeth?
Some basics keyboard navigation principles:
- Tab to move to next interactive element.
- Shift + Tab to move to previous interactive element.
- Enter or SpaceBar to activate the current link or button.
- Spacebar - check/uncheck a checkbox or a radio-button.
As advised for screen readers, the best solutions to understand Elizabeth problems is to experience them by yourself : you could try using the web without a mouse for one day.
Here are some tips you should know if you wish to make Elizabeth experience smooth:
- The order in which interactive items receive keyboard focus is important. Structure your underlying source code so that the reading/navigation order is correct.
- There should be only one
h1on each page. - Use headings to describe a part of your page. Do not use an HTML heading just to make the text appear bigger or stand out. If necessary, use CSS to control the visual presentation of the elements on your page.
- Use heading levels like the index of a book: hierarchical, without skipping one.
- There should be only one
- Implement focus indicators in your css to provide feedback to the user.
:focus {
outline: 3px solid blue;
}
- Providing a “skip to main content” button might be a good idea. It will allow Elizabeth to go straight to the point without having to go through multiple navigation links.
<body>
<a href="#main">Skip to main content</a>
<nav role="navigation">
<!-- page navigation links -->
</nav>
<main id="main">
<!-- page specific content -->
</main>
</body>
We can also note that screen reader user survey highlighted that screen readers users navigate from object to object using their keyboard. Amy might face the same problems as Elizabeth.
Finn has trouble understanding complex content
It is complicated for Finn to understand complex content. Possibles reasons why:
- He has attention deficit hyperactivity disorder.
- He encountered a stroke several months ago, and is still recovering his cerebral capacities, progressively.
- Finn is being treated for a lung cancer. He gets chemo sessions twice a week. He is finding it harder and harder to understand things or have conversation. It’s called chemo brain.
- Finn always had migraines but they intensified last couple of months: several days per months, he has some hard time focusing on long content.
- Finn is in a really noisy environment and is utterly unable to focus.
To help Finn you should provide a website that is readable and predictable.
- Avoid overly complex words, jargon, and acronyms, or provide explanations when needed
- Provide structure using headings, lists, and spacing.
- Provide illustrations that clarify the content, when helpful.
- If your app contains inputs, you should help Finn by providing help to avoid and correct mistakes.
You cannot know what Finn will and will not understand, but if you keep things as simple as possible it will definitely help him.
Conclusion
The personas of Amy, Bob, Charles, Dany, Elizabeth, and Finn serve as examples of users who may encounter difficulties accessing your content. By understanding and empathizing with the diverse needs and challenges faced by individuals with disabilities, we can create inclusive and accessible products.
These personas have not only deepened my understanding of accessibility but also inspired me to prioritize accessibility as a fundamental principle in my development process. By embracing their perspectives, I have become a better developer, equipped with the tools and knowledge to champion accessibility in my work.
It’s important to note that we did not address all disabilities. Feel free to imagine other personas, such as individuals with a broken arm, epilepsy, or difficulty telling their left from their right.
We went through a few tips that will help your users navigate your websites smoothly, there are numerous additional resources available on the web if you wish to learn more on this matter.
To go further
- RGAA Guidelines It is an article detailing the French government’s guide to improving accessibility.
- POUR explained: A beginner’s Guide to Accessibility. It explains more thoroughly each of the problems your users might encounter.
- The Web Accessibility Initiative Strategies, standards, and supporting ressources to help you make the Web more accessible to people with disabilities. In particular, they developed a guide to help you design accessible components
- The A11yProject A blog that gathers several interesting ressources about accessibility.
- You can also implement some accessibility tests in your code, see an example with Angular.
TL;DR:
If you were to remember one thing about this article, it is that is crucial to always keep in mind the users for who you craft your softwares. Understanding the issues they encounter will help you onboarding human aspects of app development, breaking the biases you might hold and fostering inclusiveness within your organizations.
More specifically, the personas we explored remind us several things:
- Screen readers are crucial for the users who won’t be able to see your website with their eyes.
- Keep your content as clean and simple as possible for the users with visual impairments or deformation.
- One of the most common accessibility problems on the web is color contrast.
- Always think of subtitles for the users who cannot hear.
- It is crucial to verify that one can access your content using only their keyboard.
- A content that is understandable by you at a given point won’t necessarily be understood by all your users.