HubSpot forms on steroids with Cloudflare Pages
Ash AylsworthJeanne Le ParcKyle KiNate Dolzonek6 min read

HubSpot is a popular Customer Relationship Management (CRM) platform that can be used for marketing, sales and content management. One of HubSpot’s features is easily creating forms that can be embedded into a customer’s landing page to seamlessly gather data on customers, sales leads and more. While the platform can host your landing page for you, its performance can leave a lot to be desired especially under heavy load. Luckily, we can easily deploy a high-performance website using SvelteKit and Cloudflare Pages that leverages the HubSpot API to overcome the limitations of the HubSpot-hosted website while still being able to utilize all of HubSpot’s features.
The solution proposed in this article allows non-technical people to change the content and structure of forms easily with HubSpot’s user-friendly WYSIWYG form editor while giving software engineers complete control over the frontend implementation. This saves them the pain of writing code within HubSpot. Indeed, they can use their favorite Version Control Software to collaborate on the codebase with other developers. At the end of the day, the form submissions are persisted inside HubSpot which is probably where they benefit your business the most.
Setting Up
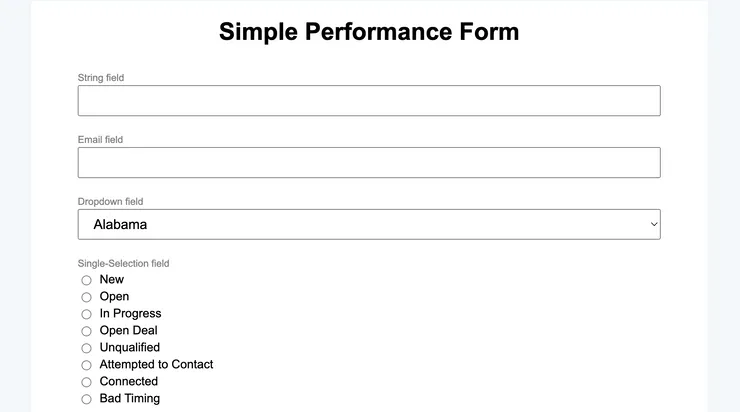
First, we’ll need to create a form on HubSpot so that we can use the HubSpot API to fetch and submit the form. We will use HubSpot’s sandbox environment to publish a test form and generate the necessary HubSpot Private App token for making HubSpot API requests. If you’re unfamiliar with HubSpot’s sandbox then here is an article to get started. You can follow this guide to create and publish a form as well. Your output should look something like this.

HubSpot has deprecated API keys and implemented a system called private apps. Creating a private app will generate an access token that can be passed into the Authorization header of the API request. Here’s a guide on how you can create a private app.
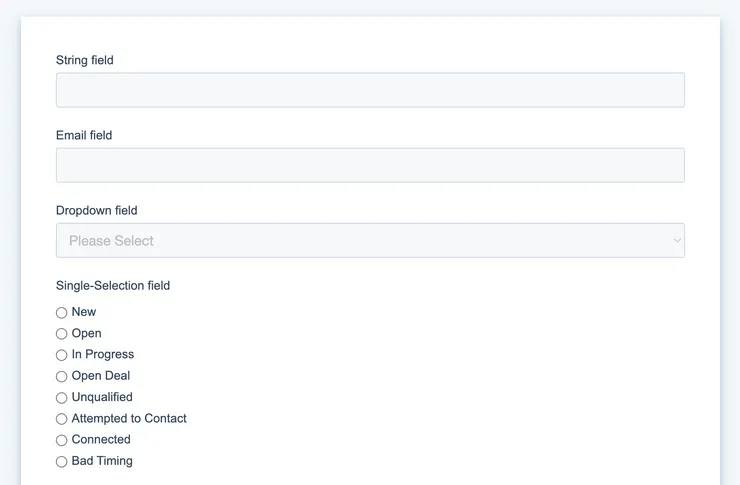
Next, we will need to create a SvelteKit project which is easy to scaffold using the command line. You can follow the setup process from the documentation to quickly get the project up and running. We will be making two calls to HubSpot: one for fetching the form schema and the other for submitting the contents of the form back to HubSpot. Here is the form as we have built it in the github repository you can find below

Finally, we can deploy to Cloudflare Pages. The process has been streamlined and all it requires is a Github repo with your project and a Cloudflare account. By following the steps outlined in this guide, you can configure Cloudflare to automatically deploy when changes are made to a specific Github branch.

And just like that, we’re ready to do some load testing!
Load Testing
For testing, we leveraged the Playwright library allowing us to build sophisticated headless UI tests. These tests would access each of the sites: the HubSpot native site and the version using the HubSpot API hosted on Cloudflare. Each test would simply wait for the initial page to load before entering input into each of the form fields and submitting the form using the submit button. The test would be over when the confirmation page was rendered.
Then we needed to run these tests in a configuration that would simulate these behaviors as if multiple users were accessing the site at the same time. In other words, a true load test. For this, we leveraged artillery, a well-rounded load testing suite, and its Playwright engine. Artillery’s Playwright engine enables it to run Playwright tests on multiple headless browser instances!
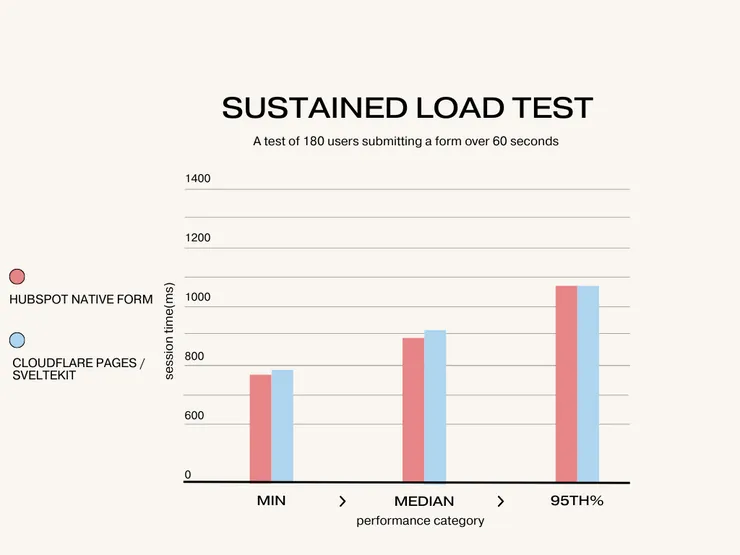
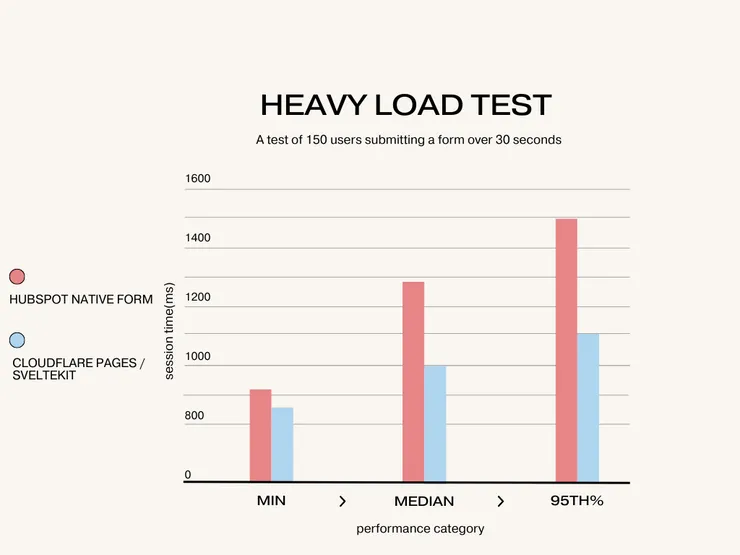
We ran these tests in two different configurations. First, we ran a test aimed to emulate constant sustained load. This test simulated the effect of having 3 users a second fill out and submit the form over 60 seconds for a total of 180 users. Secondly, we ran a test designed for a heavier load. This test simulated a higher flow of users at a rate of 5 users a second over 30 seconds for a total of 180 users (this hits just under the rate limit for form submission on free HubSpot accounts). Below are the results of these tests showing the session lengths of the user in three categories: the minimum session time, the median session time, and the session time of the 95th percentile.

Nothing surprising to see in the regular sustained load test. Both Cloudflare and the native HubSpot site perform comparably. HubSpot has a slight edge of a few milliseconds on Cloudflare though Cloudflare does begin to perform a little bit better at the 95th percentile. Next is the heavy load test.

Here is where the big difference begins to show. The native HubSpot site begins to show significant performance issues while scaling the amount of usage. However, the Cloudflare site using the HubSpot API remains undeterred by the increase in load showing only very slightly longer session times with the same level of traffic.
Which is right for you?
HubSpot forms provide teams with a useful tool for creating forms and capturing submissions with minimal configuration. However, using the native HubSpot form site does come with some performance issues at scale. Cloudflare Pages allow you to mitigate some of these performance issues with the cost of having to develop and maintain your own microsite for these forms. By using sveltekit approach shown in the repository linked below you can build a fully customizable frontend while still benefitting from the ease of use of HubSpot forms!
Which one is the right choice then? Under the majority of cases using the HubSpot native form should be more than sufficient for meeting your needs. However, if you expect heavy traffic to your form or performance and scalability is a major concern then deploying a version of your form with Cloudflare is likely the right choice. Also, in our experience, with high volumes of requests regardless of the approach it can be expensive (or even just impossible) to upgrade your HubSpot plan. If you anticipate a very high sustained load of requests or burst periods it may also be better to use Cloudflare Pages and leverage Cloudflare Queues to avoid hitting rate limits.
Links
All the code used to generate the Cloudflare version of the form we used for testing and the code used to perform the load tests is available in this github repository.
Ash Aylsworth
Tech Lead @ Theodo US
Jeanne Le Parc
Software Engineer @ Theodo US
Kyle Ki
Software Developer
Nate Dolzonek
Senior Software Engineer