Stop Building Auth: a case for using prebuilt authentication in React Native
Mo Khazali9 min read

Authentication is simultaneously one the most and least important parts of your application. By default, most mobile apps will remember the user’s credentials (since phones are normally personal devices). This means that the user might spend a couple of minutes signing up, or a few seconds logging in and not need to authenticate again for weeks, months, or maybe even until they buy a new phone!
At the same time, authentication is incredibly fundamental to most apps. I don’t need to stress why it’s important, but in case you need reminding, user information breaches can cost businesses millions of pounds in fines.
We’ve built our fair share of auth over the years, and it’s always a long and tedious process which can end up taking weeks to finish.
I’m not going to be focusing on why you shouldn’t implement your own authentication logic on the backend. There are plenty of available articles talking about why building auth logic from scratch is a bad idea and auth SaaS solutions are spawning faster than Javascript frameworks.
Instead, this article is focused on the waste of building authentication UIs on the frontend. Even with an Auth provider, creating the frontend-side of your app’s authentication can still be a long and tedious process. We’ll cover why the time spent here isn’t a good investment, and what prebuilt solutions you can use to accelerate your team’s delivery, focusing instead on what really matters to your users.
The most MVP, basic Auth UI

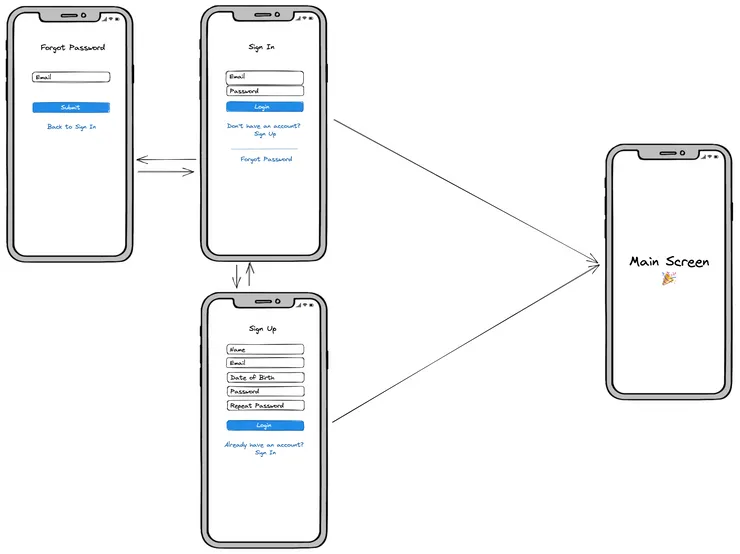
Let’s adopt an MVP mindset: the simplest implementation of an authentication flow in any app will require:
- Sign-up screen
- Login screen
- Reset account/password screen
These are the screens that you’ll need to implement at a minimum for most apps, and they can end up taking a few days to create the components, wire navigation between them, handle the respective success & error state, among other edge cases.
If you want to be extra, you can throw in Google, Apple, Facebook, password-less, biometric auth, and the possibilities are endless. Each one of these adds extra work and will require some notable development time.
All of this work is for the minuscule amount of time that the user will be interacting with the app’s authentication - a couple of minutes in the whole lifecycle of the application.
High investment & low returns… not the most optimal tradeoff.
What could go wrong?
Let’s look at two scenarios where things go wrong:
- Your authentication doesn’t work → Users can’t signup/login → They get frustrated after a couple minutes of trying → They quit/uninstall the app → Your business loses a potential/active user → Loss of revenue.
- Your authentication works, but you’ve exposed a vulnerability → A malicious actor uses the vulnerability to target users (say through a CSRF attack) → The malicious actor gets access to a user’s account → Causes material loss to your users → Massive reputational damage to your business.
For a functionality that’s so minimally used, the risks can be fundamental and massively damaging to a business in its entirety.
The age old answer… Open Source to the rescue
With all this in mind, it’s best not to spend so much time implementing Auth on the frontend of your app from scratch. Luckily, there are a number of open source solutions available that you can use with most of the functionality that you need out of the box.
Prebuilt Auth Solutions
We’ll take a look a 3 options and compare them on the following metrics:
- Features 🧩
- Ease of integration ⚙️
- Customisability 🎨
- Pricing 💰
AWS Amplify

Amplify is AWS’s full-stack suite of tools that includes SDKs allowing you to build, ship and host web & mobile apps on AWS. There’s a lot of different tools integrated into Amplify, including prebuilt app authentication (which uses AWS Cognito under the hood).

Source: AWS Amplify Blog
Features
- Basic Email + Password Authentication
- Comes with different Social Providers (Facebook, Google, Amazon, and Apple).
- Supports authentication via phone number.
- Supports verification of accounts using email, phone number, etc.
- Supports Multi-factor Authentication (MFA).
Ease of Integration
- Setup of authentication mechanisms and functionalities are all done on the Amplify Studio and CLI.
- Comes with an official prebuilt component library, supporting both React and React Native, among other tools.
- React Native integration works with Expo & Bare RN projects.
- Simply wrap your root app component with an
Authenticatorcomponent and it works with minimal configuration. - Exposes a
useAuthenticatorhook that allows you to access the user information, validation errors, current state, along with methods to sign out a user, and trigger other transitions.
import React from 'react';
import { Text } from 'react-native';
import { Authenticator } from '@aws-amplify/ui-react-native';
import { Amplify } from 'aws-amplify';
import awsconfig from './aws-exports';
Amplify.configure(awsconfig);
function App() {
return (
<Authenticator.Provider>
<Authenticator>
<Text>You're logged in! 🎉<Text/>
</Authenticator>
</Authenticator.Provider>
);
}
export default App;
Customisability
- Allows definition of design tokens, and overriding of the theme including colors, fonts, sizes.
- You can modify the Container, Header, and Footer of the login components to add extra components if necessary.
- Comes with Internationalisation prebuilt into the library.
- Good customisation for verification emails and SMS messages, with the option to connect to AWS SES.
Pricing
- Free up to 50,000 Monthly Active Users (MAUs)
- Costs around $0.0055 per user ($275 for the next 50,000 MAUs)
- The cost per user reduces by tier when you scale up the number of MAUs.
Firebase

Firebase is Google’s Backend as a Service (BaaS) platform. It is one of the most well-known and established platforms of its kind. It comes as a full suite of services that can be used to build applications, including a document based database (Firestore), serverless functions, hosting, and analytics. It gained popularity due to its batteries-included prebuilt authentication.

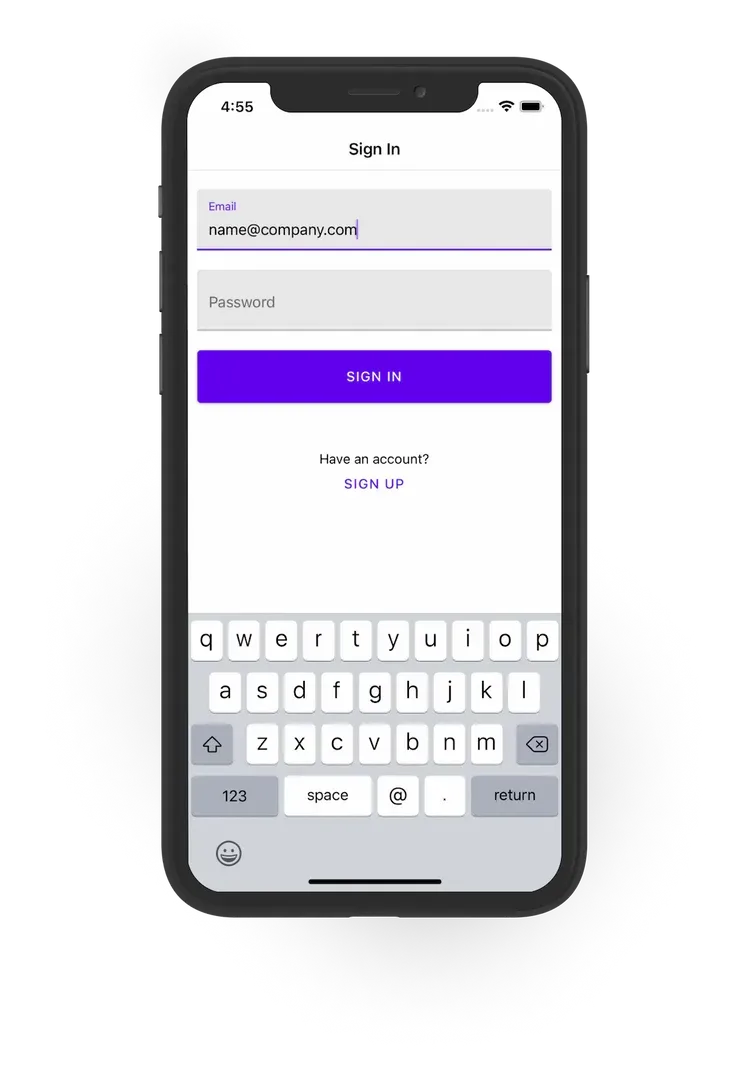
Source: react-native-firebaseui-auth Github Repo
Features
- Basic Email + Password Authentication
- Comes with the same Social Providers as AWS, plus Twitter & Github.
- Phone based authentication.
- Supports anonymous short-term auth.
- Supports MFA
Ease of Integration
- Setup of auth mechanisms can be done via the Firebase Console (no CLI support for Auth).
- Google has a FirebaseUI library that supports Web, iOS, and Android apps. However, there is no official support for prebuilt UIs with React Native.
- There is a community library that creates a React Native wrapper around the official iOS/Android Firebase prebuilt UIs.
- This isn’t being actively maintained (last updated in Feb 2022), and has a small number of weekly downloads.
- This will require using plugins to work with Expo and isn’t a simple installation process.
Customisability
- The community library comes with the same customisation capabilities as the official native FirebaseUI implementations.
- These will literally need to be modified on the Native Layer, which is sub-optimal, to say the least.
- The customisation is basic - changing things like primary and secondary colours.
- No mention of internationalisation.
- Customisation of emails is very limited. Firebase is notoriously restrictive on this front, citing that the policy is to “avoid spam”.
Pricing
- Free up to 50,000 Monthly Active Users (MAUs)
- Costs around $0.0055 per user ($275 for the next 50,000 MAUs)
- The cost per user reduces by tier when you scale up the number of MAUs.
- Same pricing as AWS Cognito.
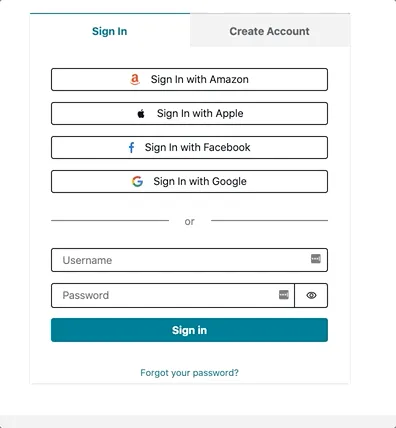
Clerk

Clerk is the newest kid on the block, starting business in March 2020. It describes itself as a “complete user management” tool that automatically handles all of the UI and API work for your authentication. It comes with almost every feature and integration you can imagine!

Source: Clerk React Native Docs
Features
- Basic Email + Password Authentication
- Magic Email (Passwordless) login support
- Comes with the largest list of social provider, including all the classics plus Github, Gitlab, Discord, Twitch, Tiktok, and others!
- They claim that if you need a specific new provider, you can email them and they will add them within a week!
- Phone based authentication.
- Prebuilt session management, including access revocation and listing.
- Supports MFA.
- Prebuilt integrations with popular frameworks and databases (including Firebase, if you find its Auth isn’t up-to-par 😉).
- Additional support for B2B and B2E authentication.
Ease of Integration
- Clerk has great docs with everything from quick-start guides to deeply detailed API references.
- Comes with an official prebuilt component library, supporting a lot of React flavours, including React Native + Expo.
- There seems to be a few methods to do this with RN:
- Either build a UI with RN components manually (they have some examples of this already prebuilt)
- Use the built in sign-in/sign-up methods that open up a Webview to handle the authentication.
- There seems to be a few methods to do this with RN:
- Nonetheless, the React Native documentation comes with good documentation and makes it simple to get started.
Customisability
- Allows customisation of the UI, with good props to modify most of the UI’s styling.
- Comes with predefined English, French, and German localisations.
- For additional languages, you can define your own localisation objects.
- Nice customisation of Email and SMS templates with a simple GUI online.
Pricing
- Free up to 5,000 Monthly Active Users (MAUs)
- After 5,000 users, you have to switch to the “Hobby” tier, which reduces your free user tier to 1,000 MAUs for some odd reason (I cannot comprehend how this works).
- Every user thereafter costs you $0.02 per user, with a cap on 20,000 MAUs where you need to contact the sales team for enterprise pricing.
- This means each extra 1,000 MAUs will cost you $20.
Recommendation
This part is purely subjective: Having investigated all three of these solutions, I find myself leaning towards AWS Amplify Auth for most projects. It’s got easy-to-install customisable components, with affordable pricing. Sure it’s missing some of the shiny new features and isn’t as simple as Clerk, but the pricing on Clerk is simply not competitive for any serious project that needs to scale its user base. It’s also evident that Firebase has got some catching up to do if it wants to stay relevant in the React Native sphere.
Honourable Mentions
There’s obviously a few other contenders in this race, but they don’t really focus on prebuilt UIs or don’t support it for React Native yet. Notably, I’ve used:
- Auth0, which has decent docs and a good React Native SDK that supports Expo. Unfortunately does not delve into the land of prebuilt UIs.
- Supabase, another BaaS tool which is similar to Firebase but uses Postgres under the hood. The authentication is simple and the DevEx is great. They’ve recently announced Supabase Auth UI, and I’m eagerly waiting for React Native support.
Wrap-up
Using one of the tools above, you should be able to get up and running with your app’s auth in a matter of hours, rather than days. The time saved can be dedicated to implementing user features that will bring actual user values. On top of that, you will feel confident that your app’s security is being insured by using a dedicated authentication library with tried and tested logic.
Feel free to reach out
If you have any opinions or suggestions, feel free to reach out to me on Twitter @mo__javad. 🙂