Serverless visual programming with the AWS Application Composer
Alex de Boutray7 min read

AWS Serverless Composer: A Review
A few weeks ago, I had the opportunity to attend re:Invent 2022, Amazon Web Services’ annual conference. It was an exciting (if tiring!) event with a lot of new announcements and updates, but one that particularly caught my attention was the beta release of AWS Application Composer.
As someone who works with serverless technologies on AWS, I was eager to learn more about this new tool and see how it could potentially improve my workflow. A big part of my job is to make serverless architecture schemas. I build and update them during sales processes, project starters, refactoring meetings… And I’ve always felt the pain of having to keep schemas and code in sync.
I also had to opportunity to see a live demo by the always amazing Eric Johnson, who was able to demonstrate the main features of the service even with the few hiccups that come with a live demo.
AWS Application Composer is a huge step in visually designing AWS architectures. It allows you to quickly prototype your #serverless applications and deploy them using AWS Sam. Check this out! pic.twitter.com/3xViRfJ5uA
— Eric Johnson @ AWS re:Invent (@edjgeek) December 1, 2022
My natural bias against drag-and-drop interfaces
As a developer, I have a natural bias against drag-and-drop interfaces and code generation tools. In the past, I have found that these types of tools tend to generate overly complicated and verbose code that is difficult to understand and maintain. This can be especially frustrating for those who are just starting out and trying to learn how to code.
For example, I’ve always found code generated by Adobe Dreamweaver or Webflow to be unworkable: it’s hard to parse, doesn’t respect clean code principles… As a result, I leverage no-code solutions when I need a fast, quality drag-and-drop tool (talking about Webflow here) but I’m careful not to use them when I know there’s a possibility I’ll need to switch back to code at some point in the project.
That said, let’s dive into it!
To the architecture schema!
Starting a new project is pretty straightforward: log into the console, go to the service, click a few buttons. The console will sync with your local file system (I learned about the File System Access API).
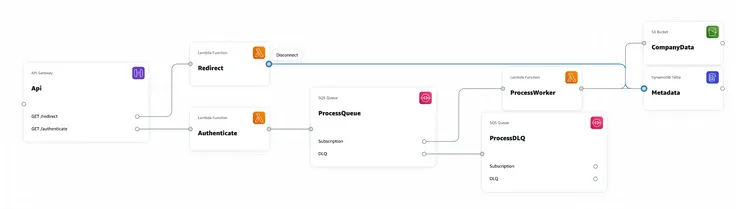
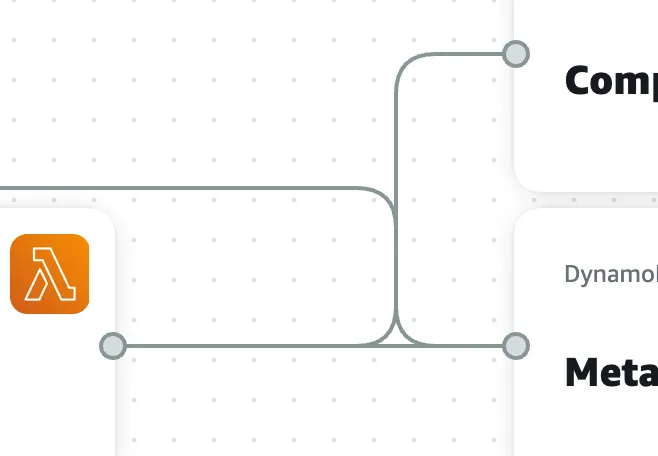
I reproduced a simple project that I had worked on recently, which uses a handful of lambdas, an SQS queue, S3 and DynamoDB. It was pretty straightforward. I like the clean interface and I haven’t found any major bugs with it so far.

The main properties of each resources are available for configuration through the interface.
For Lambda, this means the source path, the runtime, the architecture and about 10 more. I like that you can also configure a container image as a source from the interface, as it is a use case that is becoming more prevalent with our clients.
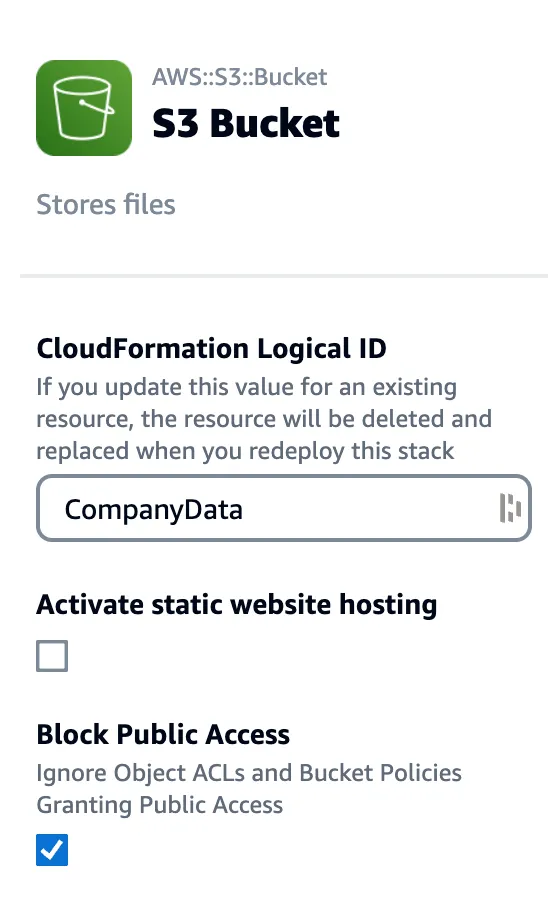
DynamoDB and S3 are a lot more limited through the interface, but I actually didn’t need to add any other configuration for this specific project. S3 has a very important “Block Public Access” checkbox.

Looking at code
Full disclosure here: I’ve never worked with SAM. At Theodo, all of our projects use the Serverless Framework or the CDK (with or without SST). I don’t think it’s a big deal here, since I think that the main targets of the composer are relatively new serverless developers.
The template produced is straightforward, I can find all of my resources and parameters pretty easily. It was effortless to change one of my lambdas to use a non-proxy integration.
/redirect:
get:
x-amazon-apigateway-integration:
httpMethod: POST
type: aws
application/json: '#set ($root=$input.path(''$'')) { "stage": "$root.name", "user-id": "$root.key" }'
uri: !Sub arn:${AWS::Partition}:apigateway:${AWS::Region}:lambda:path/2015-03-31/functions/${Redirect.Arn}/invocations
responses: {}
The diagram-to-code pattern starts showing its limits when you want to touch parts of the code that were directly generated by Composer: I wanted to rename an API Gateway route. I found the authenticate route in the template and changed the name to login, but when I looked back at the diagram it had duplicated the route.

My SAM ignorance is showing here, but it turns out that I had to make the change in two different places: in the paths of the API and in the Events of the lambda. If I was not using Composer, I would probably use a variable to ensure consistency. With the Serverless Framework of the CDK, this is abstracted and would never be a problem. So in a way, the Composer is exposing the actual underlying pattern of the API Gateway/Lambda integration: the lambda is linked to the API Gateway path resource, not the spelling of it.
Some other pitfalls of visual code generation are present: changing some parameters in the visual interface duplicate instead of rename the code (looking at you, lambda source paths) and you can get to inconsistent states if you use both code and Composer.
Who is this for?
I see two good use cases for the Composer in my day-to-day job.
The first one is as an onboarding tool. We hire new developers with little serverless experience very regularly, and getting them to understand the architecture of a new project can be a tricky exercise. With a direct link between schema and code like the Composer, they could play around with the project infrastructure to understand it better.
This could also be useful when starting a project. We know that the handover from the solutions engineer to the project team is a crucial moment, and having more interactive materials could help a great deal.
To better fulfill this use case, I think extending to other languages like the SF or the CDK should be the next item on the roadmap. It does make the code generation a lot harder, especially for the CDK, but it would make the code produced much more production-ready.
The second use case would be for projects that don’t need you to touch the code. I have worked on a few apps with very simple infrastructure, like the one I used as an example for this article. The actual, production app would just need a couple extra lines on the queue to be deployed. All that is left to do is to fill out the lambda source code.
One pitfall is that it’s hard to know in advance how much extra configuration you’re going to need, so one could end up stuck with a lousy, visually generated code base that needs a lot of manual tweaking. As such, I wouldn’t recommend this for serverless beginners: you need a little experience to be able to anticipate your needs.
The killer feature for such a workflow would be deploying from the console. It might not be as powerful as SAM accelerate, but it would be a really nice addition to the service. I’m not the first one to think about it!
On a similar note, I found myself griping at the repeated workflow to open the same folder every time I wanted to work on this project: I would welcome a CLI command that does it automatically or a “resume work” button in the console.
A lot of potential with some old pitfalls
I really want to like AWS Application Composer. It’s pretty handy on simple projects on which it can save hours of writing IaC. The communication around it makes it sound like the team has many more ideas which I’m very excited to try.
I’m a little worried about the classic pitfalls of visual programming, that have been plaguing us for a while now. Scaling the good ideas to a point where different project types can be fully delivered in a visual or hybrid workflow is hard and I can’t wait to see what fresh ideas Application Composer brings to the table. In the meantime, it’s 2023 and we still can’t properly automate graph pathing :/

In the current state of the service, I’m not exactly sure the intended user is. From Anna Spysz’s blog post, it looks like the target is more the no-code crowd, in which case we might need a little more power before being prod-ready. I think I’ll stay tuned to see which direction they choose. In any case, they should be proud of their first release and keep up the good work!

Alex de Boutray
VP of Engineering at Theodo US