Embedding videos in a React Native app
Aleksandra Kulbaka4 min read

For the last few months, I have been working on a React Native multimedia app. We already supported reading articles and listening to podcasts, but the problem started when we began to implement the video player. The app crashed, video player didn’t render as expected, and we couldn’t integrate it with the rest of the application!
In this article, I’ll describe how we overcame these difficulties and embedded videos inside a React Native mobile app using react-native-video.
react-native-video is the most popular video library for React Native. The other libraries like expo-video-player or expo-av require Expo modules to run, and since we weren’t using Expo in our project, we didn’t want to spend time setting up our environment. Little did we know that using react-native-video wouldn’t be a walk in the park…
Installation:
To replicate our app, let’s create a new react native app (npx react-native init MultimediaApp), install the react-native-video (yarn add react-native-video) and update App.tsx to add a simple video component:
import Video from 'react-native-video';
const videoStyle = {
position: 'absolute',
top: 0,
left: 0,
bottom: 0,
right: 0,
height: 250,
};
const viewStyle = {height: 250};
...
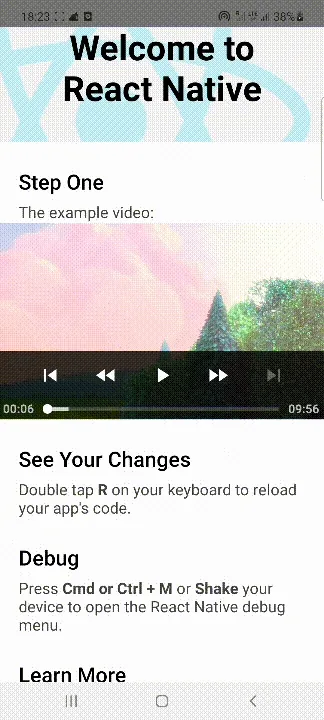
<Section title="Step One">The example video:</Section>
<View style={viewStyle}>
<Video
source={{
uri: 'https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4',
}}
style={videoStyle}
controls={true}
resizeMode="cover"
hideShutterView={true}
paused={true}
/>
</View>
Now, let’s try to run the app!
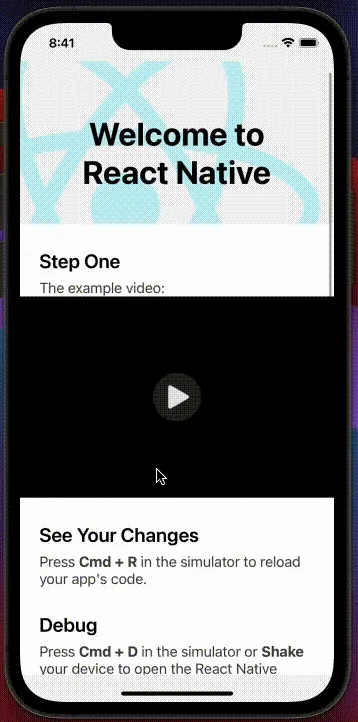
IOS:
It should all work fine! In our case, the app ran successfully with no errors. The video player looked like this:

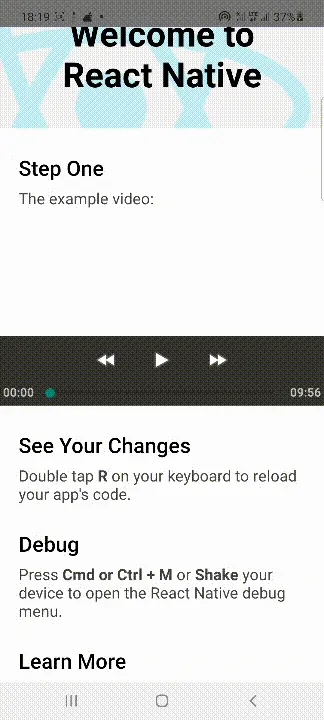
Android
The app doesn’t run
Unfortunately, things weren’t that smooth with Android. The app didn’t even run, and I got the following error:
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:checkDebugAarMetadata'.
> Could not resolve all files for configuration ':app:debugRuntimeClasspath'.
> Could not find com.yqritc:android-scalablevideoview:1.0.4.
Searched in the following locations:
- https://repo.maven.apache.org/maven2/com/yqritc/android-scalablevideoview/1.0.4/android-scalablevideoview-1.0.4.pom
...
Required by:
project :app > project :react-native-video
Luckily, it turned out it’s quite a common issue with an easy fix. It happens because jcenter() was removed from React Native v0.65+, but react-native-video still uses it. To fix it, we need to declare the jcenter() to our build, inside android/build.gradle:
allprojects {
repositories {
(...)
jcenter()
}
}
Video player doesn’t render as expected, and the app may crash
I was relieved to find that the app was no longer crashing. However, I noticed that the video player still didn’t render as expected! It stopped playing whilst off-screen, and when I scrolled, the video control panel moved while the video stayed in place. Sometimes when I scrolled too fast the app crashed.

The app didn’t return any errors, so it was really hard to debug. The issues on the react-native-video GitHub page helped me to find an answer.
This buggy rendering happens because the react-native-video doesn’t use the ExoPlayer by default. To switch the app to use ExoPlayer, we need to create a react-native.config file on the project root level and add the following:
module.exports = {
dependencies: {
"react-native-video": {
platforms: {
android: {
sourceDir: "../node_modules/react-native-video/android-exoplayer",
},
},
},
},
};
For React Native 0.60 and above, the package is linked to the project automatically, but, as official library documentation suggests, if you have trouble, try linking the react-native-videomanually by following the library documentation.
Phew! That was quite a journey! Our app should now support videos for both IOS and Android!

Let’s talk about one more case - what if the app supports both video and audio?
The app doesn’t work with react-native-track-player
This was the hardest part to debug. Again, no useful errors were printed, the app compiled, but it crashed immediately after opening.
Initially, I didn’t know it was an issue with react-native-track-player, so I wasn’t sure what to look for when finding solutions. To find the root cause, I created a simple app and followed all the steps above to install react-native-video to ensure that it is not just a react-native-video problem anymore. When I started reading more about the packages we’re using, it turned out react-native-video and react-native-track-player are using the same package dependency: android-exoplayer.
This package is being installed in both places and because react-native-video and react-native-track-player use different, incompatible versions of android-exoplayer, the app crashes immediately after opening.
To fix it, we need to unify the version of android-exoplayer manually. The easiest solution is to use patch-package, following the steps described here.
Conclusions
Using react-native-video can be tricky, especially for Android, but I hope this article will make your development process much easier!
If you’d like to see a detailed review of react-native-video, I’m currently writing an article that compares it with expo-av and expo-video-player, so stay tuned! 😊