Understanding Codat Webhooks
Max Hamilton5 min read

What is a webhook?
As developers, we often find ourselves wanting to see exactly when an operation in an external API finishes or when a particular event happens within an external service. It would make sense to poll that API regularly to see if something has changed, checking in on all our operations until they’re complete. This polling can be taxing and really annoying to manage–which is the problem webhooks solve.
Let’s look at one simple example of using a webhook: Github and Slack. When we create a new pull request in Github, if you’ve integrated Slack, you’ll automatically get sent a Slack message if you’re assigned as a reviewer on that pull request. This is a perfect example of utilizing a webhook–instead of constantly polling Github to look for new pull requests, Slack simply listens for the Github webhook to call its API, then parses that request to send messages to the reviewers–no polling required.
Webhooks let us specify endpoints for our application that an external service will call when a particular event occurs. Whenever we are using a webhook, we need to specify to the external provider what type of event to notify us of and what API endpoint in our application we want this webhook to call. Once configured , we’ll get a request from the external service whenever that event occurs.
Why does Codat use webhooks?
Codat interfaces with a number of different accounting, banking, and eCommerce platforms. Each of these platforms have different rate limiting restrictions, and all these services have the potential to go down at any time. To deal with this, Codat’s API works asynchronously, so requests to Codat are acknowledged and given an operation key that can be used to get the status of that API call. So, when we start an operation in Codat, we don’t know immediately when that operation will complete. It might be a few seconds until the operation actually finishes–this is where we benefit from having a webhook to notify us that it’s finished.
One of Codat’s most important webhooks is the “Push Operation Status Changed” event. When we get a call of this type, it tells us that the operation we started to save data to Codat has completed. (Or, if it encountered a problem, it will give us a detailed description of what went wrong.) The webhook is what allows Codat to asynchronously carry out our requests without making us poll over and over to see the status of those requests.
What does this look like in practice? Let’s say our application has a table called “Expenses” and we want to sync this data as a directCost object in Codat. Additionally, we probably want to know when an expense has been successfully pushed. Using a webhook, our flow would be very simple: Create the directCost object based on a row in our Expenses table. Mark that expense as having a status of “Push in progress” and save the push operation key. When the push operation is complete, we’ll get a Codat webhook callback, and we’ll find our expense based on the push operation key we saved and update based on the push operation status: If it succeeded, we’ll mark our expense with “Push Complete”. If it failed, we’ll mark it with “Push Failed”. And that’s it–since we’re using a webhook, we never need to do any polling to get the status of our expense as it’s syncing.
Securing Codat Webhooks
If you’re using authentication for your backend, you’ll probably have to set up an exception for the Codat webhook endpoint. Codat offers two forms of authentication–basic auth with a set username and password and bearer authentication with a static token. Either way, you will have to check against these static credentials in your backend to make sure the webhook endpoint is available to Codat but not to the outside world.
Multiple push operations
Codat’s data types rely a lot on each other, so it’s not uncommon to be in a situation where you need to manage multiple sequential push operations.
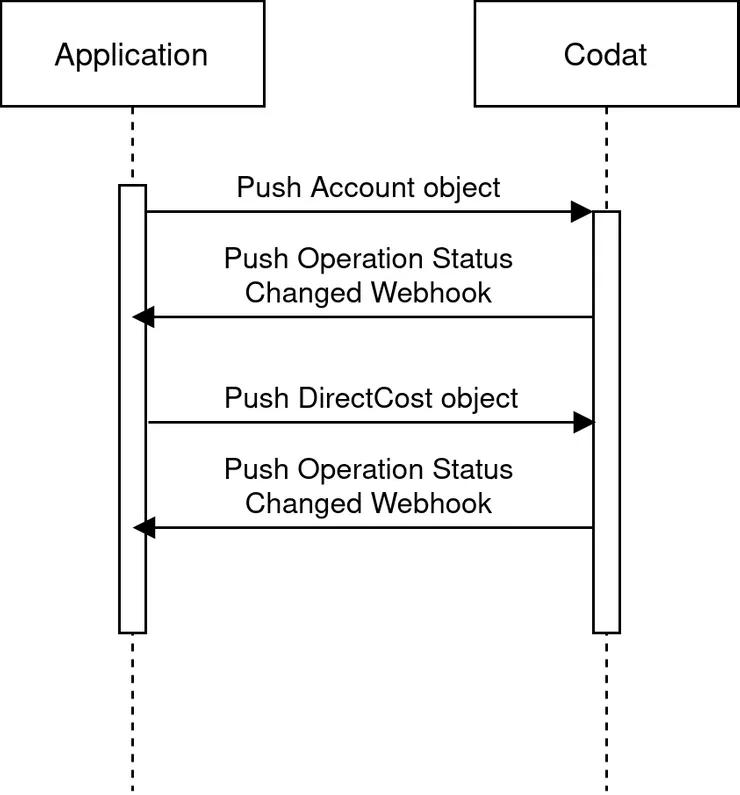
For example, let’s say you again wanted to push a directCost, but as part of that directCost, you wanted a reference to a new Account object that did not exist yet in Codat. To do so, you would have to go through an exchange like this:

Managing the dependencies between different objects that you want to push to Codat will require special backend logic.
Managing connection status
The first step after creating a company in Codat is commonly to add a connection to an accounting platform–and webhooks can notify us when that connection is established.
The “Company data connection status changed” status is what notifies us when we successfully connect to an accounting platform like Quickbooks or Xero, and gives us the ID for that new connection. Many of the calls we will want to make to Codat will take in this connection ID in addition to the company ID, so storing this in the backend is a great idea–and getting it in a webhook makes that easy.
This can also be helpful when we disconnect an application.If the user disconnects Codat from their accounting platform, getting notified by the webhook will be crucial, otherwise our application won’t know that the connection has been invalidated and we’ll get errors when we try to push data.
It’s important to note that the Codat connection status changed webhook will not trigger automatically when Codat is disconnected on the accounting platform side. Only when Codat next attempts a sync will it realize the connection is severed and update the connection status for that platform.
Summary
It is crucial to understand webhooks when building applications with Codat. If you’re planning on using Codat to integrate with accounting, eCommerce, or banking platforms, you should be sure to include webhooks in your architecture’s design.

Max Hamilton
Lead Developer