Why Rome Tools Isn't Ready to Replace Eslint, Webpack and Babel... Yet
Hadrien Lucas7 min read
Introduction
While building your React, Angular, or Vue project, you may have wondered why you needed to set up and configure Babel, Webpack, ESLint, and Prettier separately and tried to look for an existing bundled implementation of all the features these tools provide. That is when you might have stumbled upon Rome Tools. I will show you in this article some of the best features Rome provides compared to ESLint as well as how I tried migrating my ESLint project to Rome:
TLDR
Rome has great features including explicit diagnostics, provides a VSCode extension which makes it a promising tool. However, only the linter and formatter are available and stability is a major pain point. In addition to this limitation, the lack of configuration options can scare off developers.
The Rome philosophy
Rome’s ambition is to unify tools that have previously worked as separate. It wants to have strong conventions with minimal configuration. It aspires to go further than create-react-app or vue-cli as these tools just include multiple other tools with their dedicated configuration files. Rome aims at providing a single frontend development toolchain for all the following features:
- Bundling
- Compiling
- Documentation Generation
- Formatting
- Linting
- Minification
- Testing
- Type Checking
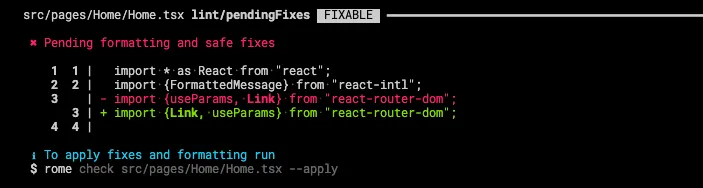
So far, only the linter is supported by Rome Tools and it was built to provide features that ESLint has been lacking for some time, that is displaying diagnostics. I’ve used ESLint in many projects and I’ve always been annoyed by how poor the error messages displayed are. Rome tries to tackle that and I find that the diagnostics displayed with rome check are really helpful to understand the error, how you can fix it, and what you can do to avoid it appearing in the future:
 Rome does a great job at displaying diagnostics!
Rome does a great job at displaying diagnostics!
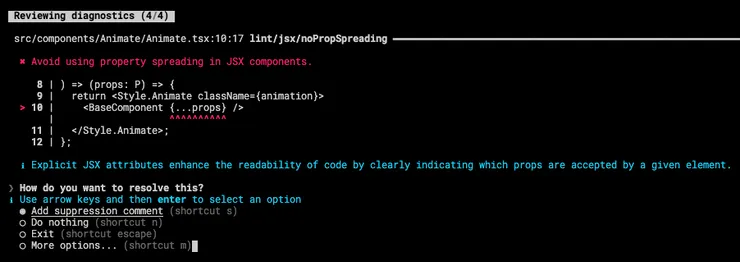
Rome also includes a watch mode, and review to allow you to apply safe fixes, comment to disable the rule, ignore the issue, etc… all of that in its comprehensive CLI:
 Diagnostics, advice, and fix options
Diagnostics, advice, and fix options
Rome is also shipped with its file history. Say you apply an autofix on all your files but forgot to exclude a directory, you can easily recover your formatted files with rome recover pop. I find this command truly handy, especially when setting up your formatting or auto-fixing your issues.
Experimenting and migrating from ESLint
To build up a better judgment of Rome Tools, I took one of my existing projects that were using ESLint and tried migrating it to Rome which made me encounter most of the problems Rome has.
The first thing I did was to add Rome to my project. Applying formatting is a cakewalk with Rome: running rome check --apply and Rome will format and apply safe fixes to your entire codebase. I then started working on fixing the linting errors and that’s when Rome hit me hard. Most of my React components were written as:
const Component = (props: Props) => {};
Rome has a rule against this (useFunctionDeclarations). It requires that you use function declarations instead of constant declarations:
function Component(props: Props) {}
I’m not going to go into details but I find that first syntax handy. In most of my projects, it allows me, at a glance, to quickly distinguish utils functions from components that return JSX. So I decided I wanted to remove that rule and that’s when I discovered that configuring your linting rules is impossible to do with Rome. The contributors chose to go with a zero-configuration stance. The only thing that can be configured is the paths you want to ignore in the configuration file:
lint: {
ignore: ["src/__mocks__/"];
}
You can also suppress a rule on a specific line with an explanation but it’s far from ideal as these comments will undermine actual explanations comments in your code. The lack of configuration was my first pain point while experimenting with Rome.
I still tried to fix all my linting errors while working with Rome with the CLI. While it seems promising, there are yet too many errors that cannot be fixed. Hence, the review CLI tool can prove a little useless when the only option it’s offering is to comment out the error.
I also had the case where the tool would present me with the same error over and over again until I realized the suppression comment was just not working properly:
return <Style.Animate className={animation}>
// rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading // rome-ignore lint/jsx/noPropSpreading
<BaseComponent {...props} />
Rome offers an extension to use in one IDE: Visual Studio Code (there is no plan to bring the equivalent to Webstorm for the moment). I was really happy when I discovered that because I rely a lot on my IDE to apply formatting, quick fixes, read lint errors output, etc…
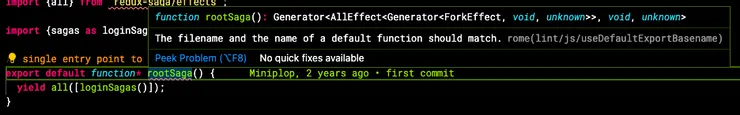
Overall, I can say that the extension does also an excellent job at displaying diagnostics. The information that is available in the CLI is also available when hovering on an error:
 Explicit diagnostics straight in VSCode
Explicit diagnostics straight in VSCode
Most of the safe fixes, as well as auto-formatting, can also be applied straight from your IDE without having to use the CLI, which I greatly appreciated. There are a few exceptions to this rule, for instance, I was not able to format my tsconfig.json using the extension but could do it from the CLI.
However, I’ve been struggling a lot with that extension as well as with the CLI while migrating from ESLint to Rome as they both appear to lack stability. I had more than 200 files to migrate to Rome and I ran into a huge amount of crashes while doing so which made my experience with Rome pretty painful. I find it discouraging to have to restart my IDE or the CLI review because I keep getting exceptions:
! Rome exited as this error could not be handled
and resulted in a fatal error. Please report if necessary.
✖ Connection died
Looking at the number of issues related to the extension or the CLI, we can tell that stability is a major area of improvement for Rome.
Conclusion
I find it amazing that projects such as Rome emerge to tackle the weaknesses of predominant tools such as ESLint and offer alternatives. Rome tries to do that and I can only encourage these kinds of initiatives.
The fact that only the linter/formatter is available isn’t a major issue in my opinion. Even if it means that Rome isn’t a bundled implementation yet, it is a choice they made to have a part of Rome ready as quickly as possible. Nevertheless, it lacks both configurability and stability. I would consider that point a red flag due to how it slowed me down while migrating. Rome wants to replace all the other tools but, paradoxically, makes it harder by not providing configurability.
Finding out why your code isn’t working and how you can improve your development practices is something Rome definitely provides but even with that, I cannot recommend starting a project with Rome at this day. I’m hoping that the Rome developers will stabilize it, offer configurability and implement the rest of the features Rome wants to provide to offer a developer-friendly monolith.


