The Best Content Management System for your Static Site
Matt Dean6 min read

You’ve read the tweets, you’ve watched the marketing videos, you’ve followed the tutorials. It’s official, JAMStack is the hottest web architecture of 2019. Bringing improvements in performance, scalability, security, and developer experience, it sounds like a no-brainer for your next project.
Can this paradigm scale to the promised millions of users, while simultaneously delivering a flawless experience for your organisation’s developers, content creators, and translators?
In this article, we’ll explore the best options for managing the content of a JAMStack site, whether you’re working on your personal blog or you’re part of a large team building a global e-commerce platform.
If you haven’t heard of JAMStack before, or could do with a quick refresher, check out jamstack.org for the lowdown on the benefits and best practices.
If you’re looking for a WordPress tutorial, this is not the article for you! There are better options for every size and scope of site - read on to find out…
Use case 1: Your personal blog / portfolio
If you’re the one developing and creating content for your site, the easiest way to manage your content is to edit the markdown files directly. You can do this locally in your favourite markdown editor (mine’s Typora), or even use GitHub’s built-in editor.
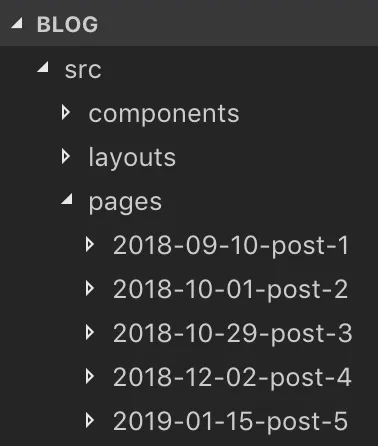
Keeping track of content versions isn’t a problem since you commit the markdown files as part of your site, and you can stay organised with the directory structure and naming conventions native to static site generators like Jekyll, Hugo, and Gatsby.

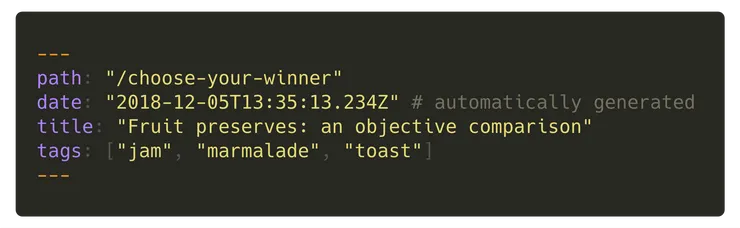
With any of these generators, you can easily configure URLs, tags for SEO, and other meta-info by changing a small section at the top of your markdown files called “Front Matter”.

If you have non-technical users changing content, or more complex types of content, consider stepping it up a notch.
Use case 2: A campaign website for a small nonprofit
Now you have non-technical content creators, but want to keep costs to a minimum? Sounds like a great time to check out Netlify CMS.
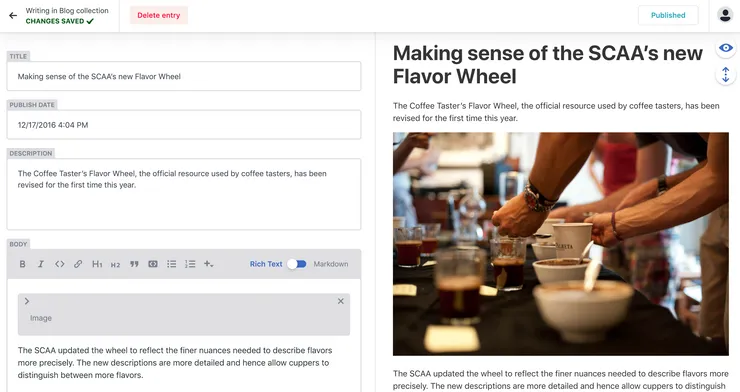
Netlify CMS continues to store content in your cloud git solution of choice, but adds a sexy user interface, and simple yet powerful editing tools.

If you deploy your site using Netlify, you can take advantage of another super useful feature, Git Gateway. This lets your users edit content without having to create a Github account - just send them an email invite and off they go!
The best thing about Netlify CMS is that it’s completely free and open-source. Right now it’s actively maintained, and if you have a content type which isn’t supported yet, you can choose to open a pull request or extend the editing experience by creating a custom plugin.
If cost is a big factor, it may be worth taking a look at the pricing options for some of the more enterprise-grade options in the next section too. Many of them have a generous free tier or offer discounts for nonprofits.
If you don’t have one already, this would be the ideal time to set up a deployment workflow, so that your site is republished automatically each time content gets updated 😮
If you need a greater selection of content types out of the box, or want more control over editing roles, check out the next section.
Use case 3: A multi-author news site
Suppose your content publishing workflow is a little more complex: you may have a few simple rules on who is allowed to publish content, or a multi-step approval process involving the legal team. Either way, a hosted CMS could deliver the goods.
Adding powerful localisation, role-based content authoring, and zero infrastructure headaches, choosing a cloud-hosted headless CMS could be a great choice to support a large team.
There are plenty of options here, including Contentful, Prismic, DatoCMS, ContentStack, and GraphCMS. I’d say Contentful have the most mature offering available, but to unlock all the features for a large project you’ll need to fork out for an ‘enterprise’ plan.
Using a dedicated CMS hosted in the cloud can remove a bunch of headaches - there’s no infrastructure to worry about. Often these services are quite optimized for JAMStack, backed by a speedy content delivery network. This also unlocks your content on multiple platforms - you can use the same API for your website and mobile app.
It’s easy to create complex content publishing workflows with multi-step approvals, giving complete control over which users can edit, publish and delete content - critical with a large team of external contributors.

All the services in this category have some way to trigger a deployment automatically when content is changed. You can even preview your content before publishing it to the real site.
Transparency can be an issue with cloud software services - maybe you prefer to host data internally for legal compliance, or want to have complete control over the technology stack. If that resonates with your project, read on!
Use case 4: A global e-commerce platform
For the heaviest of content workloads, or in the most regulated industries, you can choose to go with a self-hosted headless CMS. There’s an abundance of choice here, so it’s worth doing your research before jumping in head-first. The best choice will heavily depend on your specific use case and project requirements. To begin with, check out these options:
These come with all the features of the hosted solutions above, but let you customise the tech stack to your heart’s content:
- Speed up response time and reduce load by caching API requests in Redis
- Integrate with your organisation’s existing single sign-on
- Store your content anywhere, from an AWS S3 bucket to your on-premise database
A self-hosted backend like this brings more than just content management. Here are just a few examples of the powerful functionality you can add to your content backend:
- Enable blazing fast search
- Integrate a payment system with one click
- Drive engagement by integrating Google Analytics directly into your content authoring workflow
Summary
There are 4 categories of solution for managing content on static sites:
- Editing markdown directly
- Git-based CMS
- Cloud-hosted headless CMS
- Self-hosted headless CMS
The number of choices can be dazzling, but once you know which kind you want, it’s a lot easier to narrow down. Ultimately, the right choice depends on the size of the team, budget, and the complexity of your content.
To delve a bit deeper into the differences between each service, you could use StackShare’s comparison tool. Good luck with your next JAMStack project!