Build your own smart mirror for less than 50€
Jean-Philippe Dos Santos3 min read

Smart mirrors are straight from science fiction but it turns out that building your own smart mirror isnt just science fiction or Tom Cruise’s favorite activity. Its actually easy to build your own version… and I will show you how.
I recently built one to save time each morning by answering this question:
Should I check for a bike for hire or take the subway?
Thus, I wanted to have several pieces of information instantly such as weather conditions or the number of available bikes around my house.

Supplies
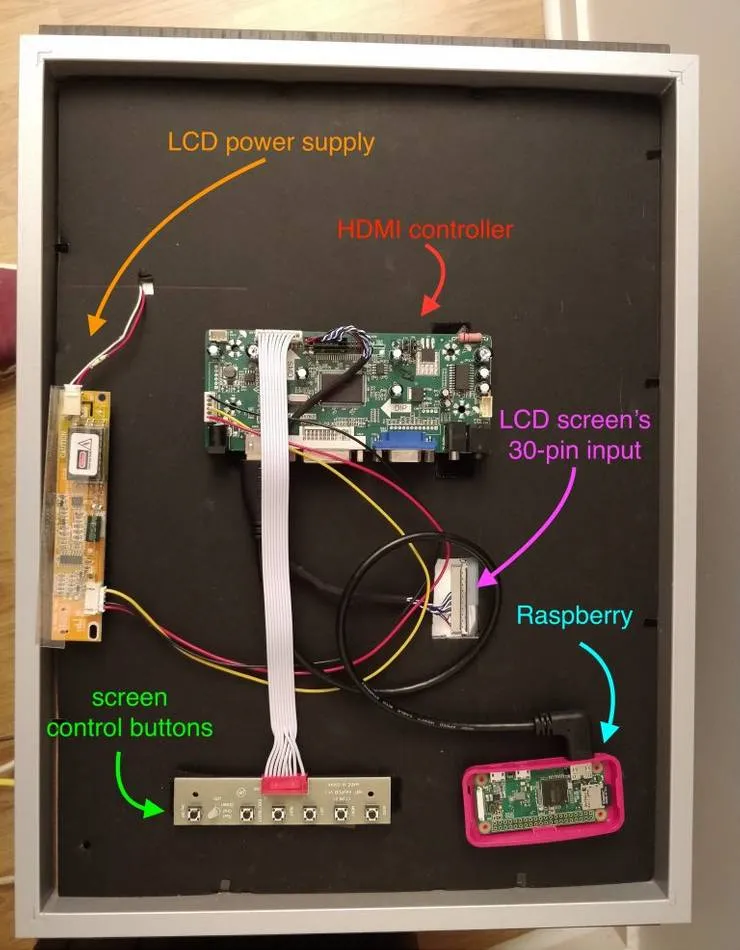
Here’s what you need:
- ARaspberry Pi Zero W, or another Raspberry version with Wifi option (10€)
- A monitor with HDMI-in, I have chosen an old laptop LCD screen (free)
- LCD driver board (19€)
- A two-way glass mirror (20€)
- A frame for the mirror, I found an old one in my garage (free)
Building your smart mirror is surprisingly easy
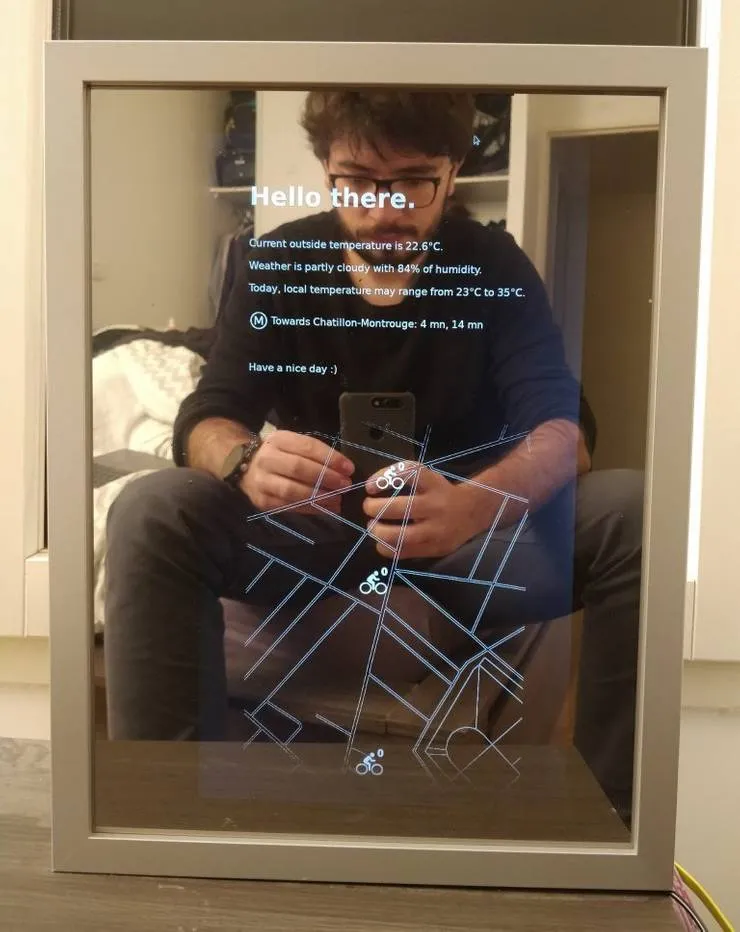
A smart mirror consists basically of a mirror with a screen attached to it that displays a static web page filled with all the data you want to show.

(source: https://magicmirror.builders/)
One of the most expensive parts of building a smart mirror can be shelling out for a nice two-way mirror. Therefore, a lot of people have been experimenting with building a smart mirror with two-way mirror film on top of regular glass/plastic instead of actual two-way glass, as I did.

Raspberry configuration
Once you put all the parts together, you will have to set up your Raspberry Pi:
Install Raspbian Jessie OS
You can follow this tutorial here:
http://blog.theodo.com/2017/03/getting-started-headless-on-raspberry-pi-in-10-minutes/
Install Chromium
Since Chromium Web Browser is not available for Raspbian Jessie installed on the ARMv6 RPi models, you can try kweb browser or the custom version of Chromium:
wget -qO - http://bintray.com/user/downloadSubjectPublicKey?username=bintray | sudo apt-key add -
echo "deb http://dl.bintray.com/kusti8/chromium-rpi jessie main dev" | sudo tee -a /etc/apt/sources.list
sudo apt-get update
sudo apt-get install chromium-browser rpi-youtube -y
Now, you can display your single page app with:
chromium --kiosk https://my.mirror.io
Fetching data
So, lets go back to initial need: display some useful data to help me choose the best transport option! Let’s go into fetching data:
My React app is composed of 3 components: Weather, Bikes & Metro which fetch data from the following APIs. You can followthis tutorialto do so, I also usedAxiosnpm module to fetch data.
First of all, I useApixu APIto collect weather information:
https://api.apixu.com/v1/forecast.json?key=**token**&q=**Paris**
which gives us current weather and forecast:
{
"location": {
"name": "Paris",
"region": "Ile-de-France",
"country": "France",
"lat": 48.87,
"lon": 2.33,
"tz_id": "Europe/Paris",
"localtime_epoch": 1515503800,
"localtime": "2018-01-09 14:16"
},
"current": {
"last_updated_epoch": 1515502814,
"last_updated": "2018-01-09 14:00",
"temp_c": 6.0,
"temp_f": 42.8,
"is_day": 1
},
"forecast": {
"temp_min_c": 4.0,
"temp_max_c": 8.2,
"condition": "cloudy"
}
}
For metro data, I preferred this non-official REST API:
https://api-ratp.pierre-grimaud.fr/v3/schedules/metros/**13**/**guy+moquet**/R?\_format=json
"result": {
"schedules": [
{
"message": "3 mn",
"destination": "Chatillon Montrouge"
},
{
"message": "9 mn",
"destination": "Chatillon Montrouge"
}
]
}
Last but not least, I wanted to display how many bikes are available around my place so I usedJCDecaux APIfor a given station (you can get its ID on Citymapper for example):
https://api.jcdecaux.com/vls/v1/stations/**18047**?contract=**Paris**&apiKey=**token**
But…
JCDecaux is no longer in charge of bike for hire service so you will get something like this:
{
"error": "Station not found"
}
The next company, Smovengo,is working on a upcoming API which will be available in a few weeks. Just be patient :)
Next steps
This is the very first version of my smart mirror and here are the next updates to come:
- Real time traffic information for my roommate who is driving to work most of the time
- Use the new Velib API which will be available in a few weeks
- Translate it to French because French people are bad at english :)