Building a Google Analytics Funnel from Firebase in React-Native (a simple workaround)
Ben Ellerby3 min read

Google Analytics funnels are a standard way to monitor conversion on a typical purchase flow (e.g. buying a book on an ecommerce site, subscribing to an online service or taking out an insurance policy). Google have moved to have Firebase as their standard mobile app analytics platform, and there is good support to get up and running in react-native with this (see react-native-firebase).
Marketing departments are more used to working with traditional GA, and Google have therefore made it easy to link a Firebase app to a GA app. You would think this would mean your marketing department can jump on an make a funnel in no time, but the funnel is based on events and although the default screen view is an event, the name of the screen is a parameter that can’t be accessed when building the funnel (as of this point in writing).
Assuming you’ve set up firebase in your react-native project, the default screen view event to use would be something like:
firebase.analytics().setCurrentScreen(action.routeName);
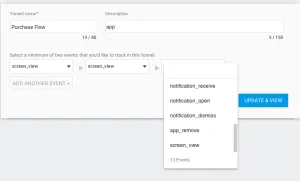
This though would go through as a screen_view event and you would not be able to build a funnel:

There are two options to resolve this:
- Make an event per page, rather than just using the screen_view event and then you can build your funnel.
- Link to BigQuery and build your own funnel using the raw data
Option 1 will be the least strain on your marketing department, but means that past data you’ve recorded in your app can’t be used. As the marketing department is the primary user of analytics, option 1 is my suggestion and you can do adhoc work in BigQuery if you need past analysis.
To trigger an event per page using the same library as before the syntax is much the same:
firebase.analytics().logEvent(`Page_${action.routeName}`, {});
Put this in the same point in your code as the original command (and keep the original one in case GA’s tooling improves).
To get all the custom events available to build your funnel you need to go through the app manually triggering the events at least once, which is a pain, but your users could do this naturally for you if you can wait. (Note: although you see the events in the live view it can take a while for them to propagate up to the event options.)
Now your marketing team can build funnels to their hearts content, and if your event logic is in your default navigator new pages will automatically appear as events ready for them to add to their funnel.
Hopefully GA’s support for funnels will include parameter filters in the future, but until then this is a low cost workaround.