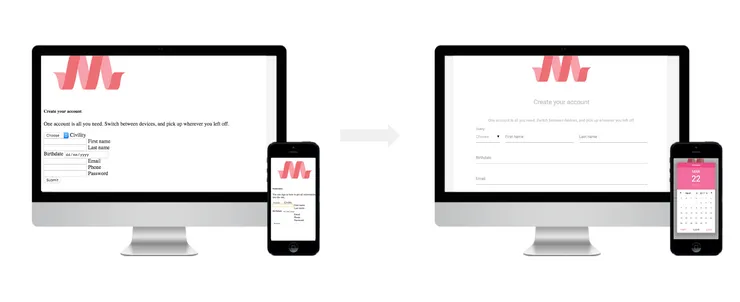
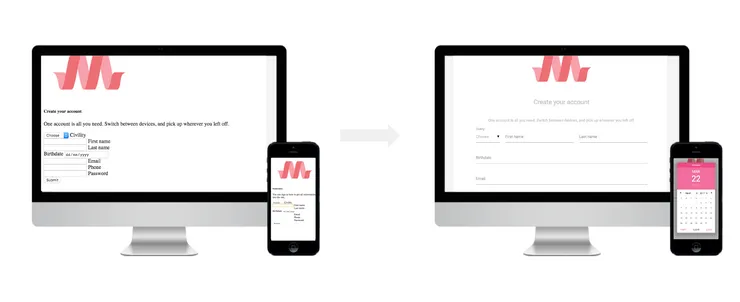
Transform your Symfony forms, make it nice, elegant and modern with Material Design in 5 minutes!
Nicolas Boutin2 min read

You want to make a nice, elegant and modern form using the new design standards of Material Design, I’ll try to give you a 5-minutes way to do so with Materialize, a JQuery library, based on these guidelines.
Get Started
Get the assets from Materialize and add it in web directory of your project following Symfony best practices : in fonts, Roboto, in CSS, materialize.min.css, in JS, materialize.min.js. Prefer minified version to improve loading performance.
Run assets:install command.
Import assets in your project templates
You need to import assets into your Twig. At the beginning of your base.html:
{% block stylesheets %}
<link href="{{ asset('css/materialize.css') }}" rel="stylesheet"/>
<link href="{{ asset('css/your_form_theme.css') }}" rel="stylesheet"/>
{% endblock %}
At the end of your base.html
{% block javascripts %}
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="{{ asset('js/materialize.min.js') }}"></script>
{% endblock %}
You need JQuery and materialize.min.js if you use Materialize Javascripts animations .
Create your Materialize form theme
Symfony use form themes to standardize display from components
You need to create your Materialize form theme to transform your form design from a basic to an elegant one. You can use this Gist I created for you. You need to create it into app/Ressources/views folder. Once it’s done, update your Twig configuration in app/config/config.yml:
twig:
form_themes:
- 'views/materialize_layout.html.twig'
And that’s it! You have built an elegant, modern and responsive form with very nice TextInputs, DatePicker or SelectList.

I look forward to reading your feedbacks and your suggestions or issues on the form theme repository.
Tips
You can update primary, secondary and background colors to adapt your form to your own visual identity by editing _variables.scss file in components folder. You’ll need Gulp to compile and minify CSS files.
Use grids of Materialize to display multiple fields on the same row depending on device width.
If you want to customise a specific form instead of all the forms of your app, follow the Symfony documentation and import your new form theme by adding this line at the beginning of the corresponding template:
{% form_theme form 'materialize_layout.html.twig'}
Nicolas Boutin
VP of Technology @Theodo. I code mainly on Symfony projects. My favorite challenges are upgrading old Symfony application to Symfony LTS and encapsulating old PHP application to make progressive migration. I build incredibly performant CI / CD pipelines which catch bugs and regressions. Happy husband and father of 2 nice boys :)
