Go With the Flow - A Static Type Checking Tool for JavaScript
Jérémy Dardour4 min read
Static Type Checking is Life, Static Type Checking is Love
Javascript has been a hot topic for web developers for some time now.
It’s fast, runs everywhere and offers many wonderful frameworks such as Angular and React.
However, its lack of static typing can be a real pain for developers, bugs only appear at runtime, are hard to find and code refactoring is a real challenge.
This is where static type checkers such as TypeScript and Flow come into play with their main features being:
- Helping to catch errors early, close to the root cause and at buildtime
- Improving code readability and maintainability
When Should You Use a Type Checker?
- For long and complex projects
- If there is a chance you will have to refactor it at some point
- If team members change regularly
If you are sick and tired of random errors induced by typing errors, you should definitely join the static type checking club!
What Does Flow Bring to the Game?
What Flow Is
Flow is a JavaScript static type checker. The open source project has 9,000+ stars on GitHub at the time this article is being written.
The project is active - more than 30 commits are merged in average every week with bug fixing and new features.

It was introduced by Facebook in 2014 with two main features:
- Finding type errors in your code
- Offering a static typing syntax
How does it work?
Flow is a checker while TypeScript is a compiler.
Flow works in two different ways:
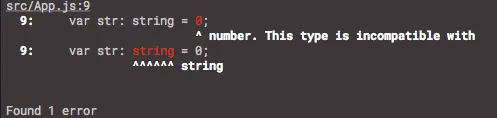
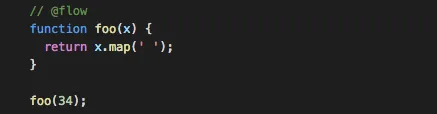
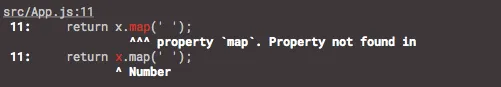
- You specify to the tool the types you expect, and it checks your code based on this as shown below

- The tool can deduce expected types by itself and check the code with those assumptions
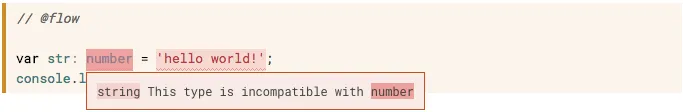
The second point, called type inference, is one of the main features of Flow. It makes it possible for Flow to check your code even if you don’t adapt it, you can see an example in the code below.


To run Flow code Facebook recommends to use Babel to strip static types before serving the client, you can find more information about this here
Why Should You Use Flow?
- It works well with JSX syntax and React
- Refactoring so easy (it can match module and function names between files and pops up an error if you missed an old occurrence)
- It’s opt-in so you can check your code incrementally
- It implements weak checking for legacy code
- It allows you to use “maybe types” (undefined, null, and mixed) so that you are free to keep some stuff dynamic
Getting Started with Flow
How Can you Start Using it?
To get started with Flow on an existing project you’ll need to go through some basic steps:
In your project’s directory
- Create a Flow config file
touch .flowconfig - Install the Flow module
npm install --save-dev flow-bin - Add this line in the package.json:
"scripts: {
"flow": "node node_modules/.bin/flow"
}
- Now use
npm run flowat the root of your project
It’s that easy!
And now you can start implementing it in your code by adding an annotation at the top of the files you want to check:
// @flow
var str = 'hello world!';
console.log(str);
If you get npm error info after the command it’s the way npm reacts to Flow exiting with errors, that won’t affect Flow’s accuracy.
If you Use it, Use it Right!
There are two ways to use Flow, the right way and the wrong way.
You can always use it with no further installs by running
npm run flow in your CLI which will show you all the typing errors it can find.
But the most efficient and fastest way of using it is through an IDE plugin of which here are some examples:
These plugins usually start the flow server and allow you to see errors as you write your code, much like a linter would.

It saves you the pain of writing then checking so that you can write “flowless” code right from the start ;).
Conclusion
Make Your Code Safer and More Reliable
Flow will increase the safety and maintainability of your app.
It can prevent a lot of type induced regressions on your projects and make bugs easier to find as they appear at buildtime or even as you write thanks to Flow IDE linters.
It will make your code more understandable and safer to refactor.
Spare Yourself Type Checking Tests
You will never have to write tests like this ever again!
it 'should create a favorites array in local storage', ->
$localStorage.favorites.should.be.an.array
$localStorage.favorites.should.be.empty
Why Flow Instead of TypeScript ?
Flow is growing really fast with a lot of support and most of all, it works really great with Facebook’s React framework which makes it even more exciting.
Flow handles non-nullable types as default while TypeScript does not and Flow is generally more expressive. That means that Flow will catch more errors related to variables ending up null.
Finally, Flow requires a smaller effort to be implemented on existing projects as you can start checking your files gradually.