Build a perfect Scrumboard with Trello and some Chrome/Firefox Extensions
Jonathan Beurel2 min read

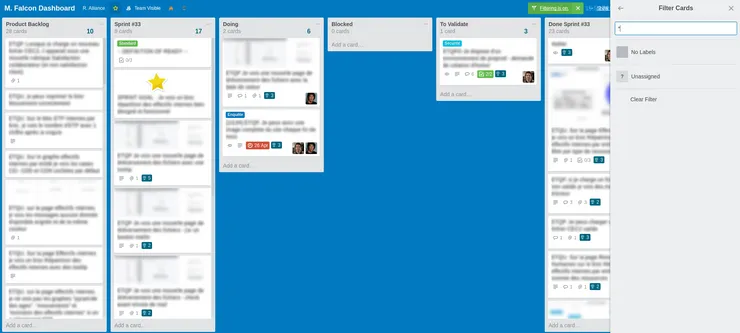
Trello is the perfect online equivalent of the whiteboard
To build a perfect Scrumboard, we need:
- Columns and Cards
- Complexity points on each card
- Number of Cards by column
- Card Numbers
- Labels
1) Columns and Cards
Trello provides drag&drop cards. Tips: You can use < and > shortcuts to move the card to the near columns.
2) Complexity points on each card
I chose to use ScrummerTheodo to display complexity points on each card. Thanks to this extension, we can also add “post estimated” complexity points afterwards. Bonus: The sum of every column’s cards is displayed on top of it.
REX: I used Scrum for Trello Plugins but it slowed down the board too much. So Theodoers decided to fork Vanilla JS Plugins rickpastoor/scrummer in order to add post-estimation feature and improve UX.
3) Number of Cards by column
I first used the CardCounter for Trello plugin. Personally, I find the big permanent orange square is too flashy and add noise to the board.
I prefer f shortcut and type *. This will filter all the cards by ‘nothing’ and display the number of cards found in each column. No plugin to add and display the number of cards only when you need it.
4) Card Numbers
I chose to use a plugin that have only one job and make it good:
You can use Stylish and find a CSS Theme that will change your board appearance in order to display the Card Number. Cons: Stylish ask the permission to read all data from all the websites you visit.. then it’s difficult to find a theme that not break the Trello design.
5) Labels
There’s an extension for that:
Enjoy!

Be agile and deliver fast!