One file to rule them all
Vincent Langlet2 min read
Why use EditorConfig?
Developers do not want to take time to define and maintain consistent coding styles. But what if:
- your team uses different editors and IDEs?
- your team members are never the same?
- you are on several projects at the same time?
Yes, you can set project settings, and ask your team to do the same. But there is a better way!

Indeed, you can create an .editorconfig file in your project directory with all the coding rules you want to be respected.
You won’t be the first to use it, look at all these projects using EditorConfig…
How does it work?
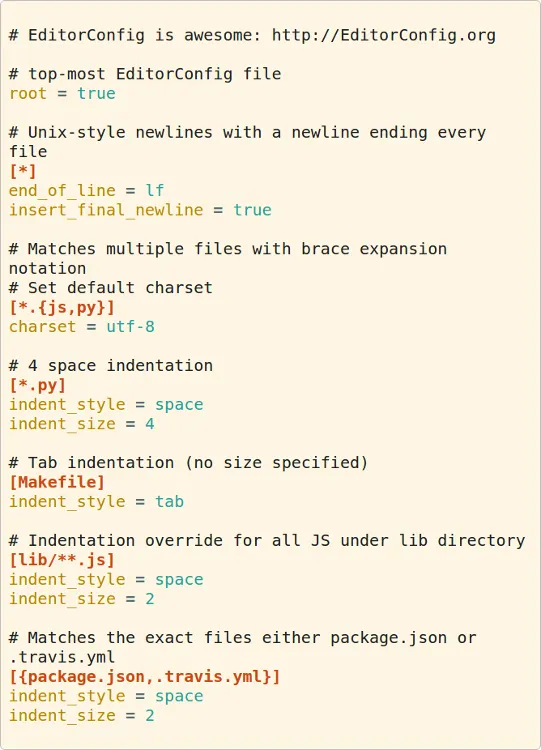
It’s simple to use and EditorConfig gives a really clear example.
This file is setting end-of-line and indentation styles for JS and Python.

There are two useful tips to know:
- You can find the complete list of properties here
- EditorConfig plugins look for a file named .editorconfig in the directory of the opened file and in every parents.
The search will stop if the root filepath is reached or when an option root=true is found.
You said plugins?
Depending on the editor you use, you might have to install a plugin.
A lot of editors are supported, like Atom, Eclipse, Emacs, PhpStorm, SublimeText, Vim or Xcode.
You’re using BBEdit, CLion, GitHub, IntelliJIDEA, RubyMine, SourceLair or WebStorm? Good news, you don’t have to do anything.
So now, what is your excuse for not using it?