Create a custom world map with D3.js
Maxime Thoonsen2 min read

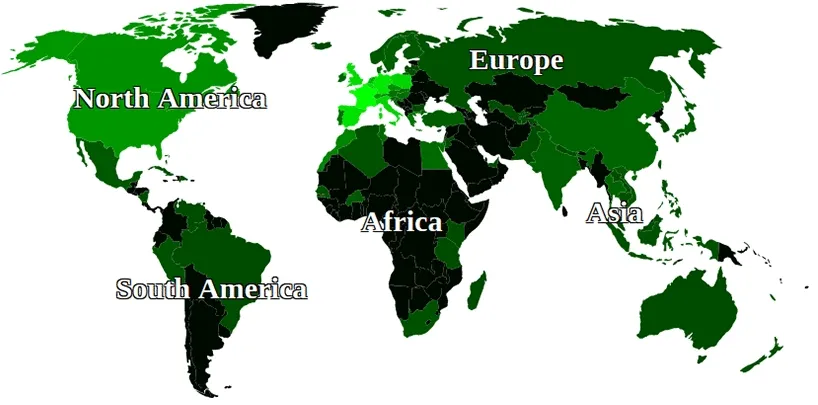
A new blog post on D3.js! Last time Jean-Rémi made this very nice article on the force layout. This time will we show you how we drew this worldmap of where the Theodoers have traveled.
We started from this techslides demo to have countries grouped by continent. We simplified the map a little bit to make it easier to handle. We then colorized our map with the Theodoers traveling history. Finally, we added the ability to zoom in and zoom out.
The architecture is very simple with three directories and four important files:
- data/continent-geogame-110m-countrieszoom.json the data used to draw the countries of the map.
- data/dataTheodoTravels.json, the datafile we use to color the map.
- index.html
- js/map.js, the file where the map is actually rendered and where all the logic is.
The other files are the D3.js core files and topojson.
If you want to reuse the map, just change the js/map.js file. We made severals steps to make it easier to understand.
We tried to fill it with useful comments so the best way to understand how it works is to have a look at the lightest version of the code. Then you can look at the more complete versions and make your own version.
If you have any questions, you can ping us on twitter: @jiherr and @maxthoon
Jean-Rémi and Maxime
