A README template for better information storage
Kenny Durand4 min read
A README template for better information storage
At Theodo, we are used to working on different kinds of projects. We work on massive projects, with many developers and a long time of development involved. We work on very complex projects, with specific technologies or infrastructures, that we’re not always familiar with. We also work on pretty simple and straight-forward projects, but with a lot of existing code.
These situations lead us to some kind of “information volatility hazard”: there is a risk that information gets lost from a developer to another, gets forgotten between the beginning and the end of the project, or simply that you don’t manage to solve a problem in an easy way, just because you can’t see the problem has already been handled before.
After working on various projects, I became sensitive to the way information gets transmitted among the team, and (even more important) how it is described. The worst thing that can happen in a project is when a developer takes some time to write documentation, and the rest of the team can’t find the crucial information.
As a result, I began building a README template, that could help us structure our knowledge on projects in a unified and accurate way, for any kind of technology we are working on. The aim was to have a simple, yet exhaustive list of what we need to know in our daily developer lives. We’ve been using it for a while on many projects. After some field testing and improvements, it’s now time to share it with the world! :)
What does the README say? (Ring-ding-ding-reding…)
There is a dedicated GitHub repository with this documentation template, that you can immediately clone in order to start coding inside. It has been designed out of a Symfony2 project, so you might notice some familiar Symfony commands used as examples, but this README template is fully technology-agnostic, so you can use it whether you are working in Javascript, Ruby, PHP or any other swaggy language.

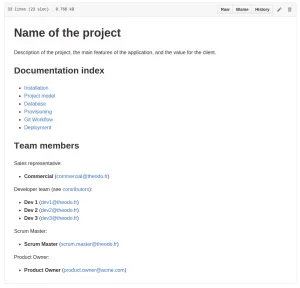
As I told you before, the “frontpage” (I mean the README.md) of this documentation contains only the name of the description of the repository, plus a list of sections… Oh, and we also included the name of the people who contributed to the project. And this is actually a really important part you should not forget! Believe it or not, human beings are the best source of information (true story). That’s why you should always keep in mind (and in your README) who worked on each project, in case you need a hand to solve a tenacious bug. Regarding Theodo projects, we split the team according to the role of each person, so we added our Scrum Master and our sales person for each project.
The main sections of your documentation
Then, let’s talk about the different divisions in our documentation. Each time I struggled on a project, I tried to understand what was blocking me; I ended up categorizing the problems into six sections:
- Installation: This is where you explain how to install your project. The shorter, the better: a good project requires only a few commands to be installed and any sophisticated operations should be bypassed automatically. You may add a “Troubleshooting” part in this section if you think it would be useful.
- Data model: An important, but most of the time neglected section. Help your new teammates understand what is the application they are about to work on, by describing the data model, potentially the database schema involved. Feel free to describe the real meaning of the objects and classes of the project, as the most technical projects handle real-world items.
- Database: This section is intended for explaining how to get fresh data, in case your project is data-oriented. Whether you use fixtures, database dumps or SQL batches, describe here how your developers can fill in their local environments with fresh data.
- Provisioning: Describe here how to update your servers with additional packages. Feel free to explain as well how to correctly manipulate provisioning files, if there are some subtleties in the way your provisioning works.
- Git Worklow: Pretty straight-forward title. Explain which branch should be rebased and where you should merge your feature before deploying.
- Environments: A crucial part as well, you should first give the list of your different environments, with additional information such as the URL, the related Git branch, etc. Finally, explain how to deploy on each environment.
Obviously, this structure is completely flexible: feel free to add any relevant section (or remove any irrelevant one), based on your project, its technologies, and more important: its team!
Conclusion
I hope this README template will help you organize and clarify information in all your projects! Please contribute to the README template repository through pull requests or issues.
And remember: a good documentation should stay simple and go straight to the point. Don’t flood your README with thousand of sections, or your coworkers won’t read any of them! As Saint-Exupéry said:
Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.