Hackathon@42 #SocieteGenerale
Adlen Afane8 min read
Hackathon@42 #SocieteGenerale
Last week-end (23rd-25th May 2014) was an industrious one: our dream team (Adlen, David and Jean-Rémi) participated in Société Générale’s first hackathon in the brand new information-technology school 42.
The theme was inspiring: “a hackathon by devs for devs”. Imagining tools oftomorrow’s IT departments in big companies like SG.
Friday, May 23rd
19h45: Arrival at the “Ecole 42”, we just have enough time to grab a drink before heading to the conference room.
20h: BeMyApp and Société Générale staff introduce the weekend planning and then anyone with an idea gets 1 minute to pitch it. The heads of SG’s IT Department remind everyone of the hackathon’s focus and insist heavily on “continuous delivery” topics as the main challenge for tomorrow.
20h36: Fire alarm sets off in the school. Who started off a barbecue in the basement?!
20h53: Back to pitches but without electricity so no more slides or microphones. Fortunately, everyone remains really quiet.

~21h30: It took David 40 seconds to pitch the idea we had the day before: IT departments want to develop and deploy faster to build products that better fit their clients’ needs. To encourage their collaborators to implement the methods leading to continuous delivery, they need a synthetic overview of their projects with relevant metrics: time since last deployment or release, evolution of deployment frequency, continuous integration and so on. It’s like Google Analytics, but with development metrics instead of only usage metrics.
21h45: End of pitches and dinner. We find the name of our project, Devops Metrix, while eating sushis and talking to cool people. It’s a mix of matrix and metrics so it sounds kinda cool.
22h30: Hackathon begins. We head to one of the school’s “clusters”, where around 250 iMacs stand. Space optimization is quite impressive. So impressive that it’s difficult to put our laptops on the desks and use wired connection at the same time.

22h32: Our repository is created on Github and everyone is added as collaborator.
22h47: OpenStack instance: up. Nginx server: configured. Project’s landing page: online (at the time, it’s only ```Devops Metrix```). We’re in production.
We love DevOps spirit <3
22h50: First User Story written on Trello. Here is our board (in French).
23h14: Automatic deployment script with Capistrano running. It’s so cool to be in production before everyone else that we decide we’ve coded enough for the night. Let’s take a step back and think about what we need to code and prioritize our user stories.
23h47: Let’s leave to get some sleep, or go clubbing!
Saturday, May 24th
9h30: Back to start the first full day. Compared to a few very brave competitors, the three of us are well rested (even after clubbing!). We have already decided which technologies to use for this hackathon, the choice was easy since they are our daily tools:
- Angular.js for the front
- Bower to handle dependencies
- Gulp.js as build system
- D3.js to render the visualization
- Capistrano for continuous deployment
- A VM on OpenStack as server
- CoffeeScript, Jade and Less for clean syntax
10h12: We’ve just ended the basic bootstrapping of our Angular app using Gulp.js (You can find David’s book on Gulp.js here). Let’s take a moment for some coffee or tea before ending the import of our dependencies like Bootstrap or Angular routes.
11h30-50: We love Scrum so much that even for less than 2 days we decide to use its principles. We make our sprint planning meeting for the first iteration. Well, we will only make reviews for this hackathon. The planning was only our feeling on what can be done during the given time. Let’s write our user stories and then pick our sprint goal: “Having a functional home page displaying the projects and a couple of metrics”.
11h53: We do not want to use the iMacs to code but we pick two of them, one to display our Trello board and the second one to display our live website. It is really cool to display them on those large screens.
Now let’s write some code! Since our project focuses on the display of projects Adlen and Jean-Rémi pair-program to develop the fixtures generation and the basic display of the project as a list. Meanwhile, David handles the first design of the app and the caption. Then we “ter-program” on the scatter plot display to grasp all together our core feature. We are now all able to improve the visualization of our bubbles.

14h29: BeMyApp organizes 4 code challenges during this hackathon with prizes. The first one starts in one minute! It is algorithmic challenges in JavaScript.
14h35: We’ve just won a Nerf! It is difficult to remember JavaScript syntax since we are so used to CoffeeScript <3
15h23: Our bubbles are now successfully updated each 100ms without freezing the whole application, yeah!
15h29: Code Challenge in one minute !
15h33: We’ve just won a Nerf!
16h11: A mentor from Société Générale comes and gives us valuable insight. He suggests that we add a usage chart in the application’s details page. His point is that since our tool allows managers to monitor applications from the very beginning of their development, it should also show when an application is no longer used. This metric is very valuable for the decision making process enabled by our tool. For instance, if an application is no longer used, the manager could decide to cut its budget and reallocate it to another project.
19h00-30: Our first sprint is over. We’ve managed to do all our stories. Great. We may now start our second sprint, the goal of which is “When I zoom on a project I can see the KPIs of this project, updated in real time”
We are so thrilled by the project, the atmosphere is great, we love our dashboard and we can do what we want with it. It is so good to be a developer.
21h18: Time to have dinner! The Champion’s league finale was streamed live in the common space, sweet!
0h30: Our second sprint is over. Let’s leave to get some sleep!
Sunday, May 25th
10h30: Back to work, a bit later than yesterday because of the European elections.
10h30-10h40: We start this last day with our last sprint meeting, this one will be really short. The competition ends in about 5 hours and we have to prepare our pitch. The sprint goal is to improve our design based on Charlotte’s feedback.
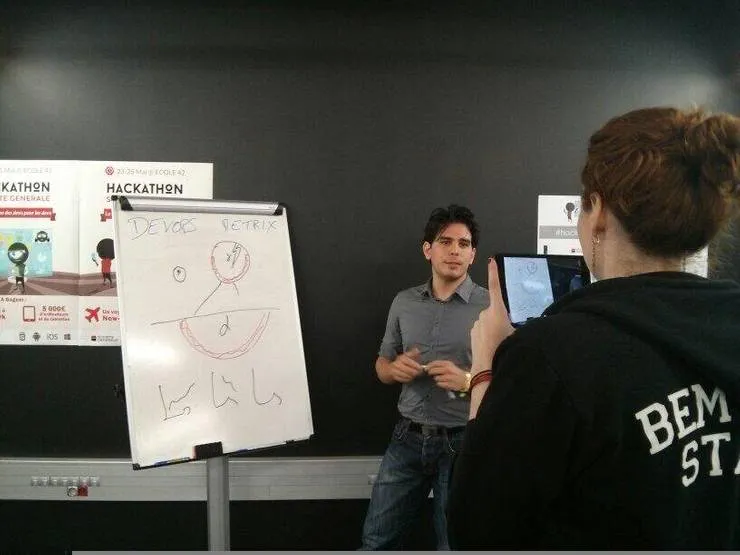
10h53: Maud from BeMyApp offers us to participate in the “Draw my app” workshop, a 90 seconds presentation with a live drawing of the app to practice our pitch. Adlen is chosen to handle this task.

10h59: Code Challenge in one minute !
11h08: We’ve just won a Nerf!
14h29: Code Challenge in one minute!
14h42: Wait… this challenge is really hard, we have to find how the input is encrypted. It looks like Caesar cipher but with some weird adding of spaces and points.
15h: We decide that preparing our pitch has the highest priority level. We thus stop wasting time on the challenge. Jean-Rémi is ending our design. David had already begun to write some slides a couple hours ago. We chose to use only simple slides to introduce the metrics we used.
Now let’s rehearse the presentation. Oh wait… 7 mentors from Société Générale are around us, asking for a demo and explanation of our dashboard. They appreciate it and ask very relevant questions, starting a constructive discussion about their work methodology, sweet.
15h45: Code Challenge now! Only one person found the previous solution, so here is a simpler exercise.
15h46: We’ve just won a Nerf! This one was quite easy :p
15h48: Time to go back to the conference room.
16h: The pitch contest starts! We will be the 7th out of 26 teams. Here are our presentation slides, we will have 3 minutes to pitch (questions included)
16h28: It is our turn!

16h28: Wow, 3 minutes is really short.
18h: The pitches end on time. It’s time for the jury to deliberate.
19h14: The jury have chosen their top 3. The suspense is not long, the three winners are:
- Anthill, a suggestion box
- Vivamus, a collaborative coding tool like nitrous.io or Codebox
- Sheldon, “Pocket for developers”
The jury was composed of top executives at Société Générale whereas the coaches were managers or developers.
We were a bit surprised of the jury’s choices. On one hand, the coaches expressed deeply technical needs before and during the hackathon. They were mostly project managers and developers. On the other hand, the jury was composed of top executives who seemed to have valued technical aspects less. Such a gap between the needs of each management level is understandable. Strategic alignment is a difficult goal to achieve.
Nevertheless, we enjoyed taking part in this hackathon. We met outstanding teams and very nice people that developed awesome concepts like What I use
or Captain. This weekend gave us the motivation to answer one of our long-identified needs: visualize the status of all our projects. Of course, there remains some work to do before our tool is fully functional but the biggest part is here. Stay tuned for the next release. And come help us connect it to real data on GitHub if you’re interested!
Key takeaways
- Find the smallest set of features you need AND the simplest implementation of them (have a look at MVP for more)
- Spending some time away from code or sleeping may be an investment worth considering
- Know your tools, you neither want nor have time to spend on discovering them
- Enjoy!